この記事で解決できること
Googleドキュメントは納品ファイルで指定されることが多いソフトです。
でも初心者Webライターのなかには

Googleドキュメントを初めて使う...
どのように作成したらクライアントから喜ばれるんだろう...

と悩んでる人は多いのではないでしょうか?
そこで本記事ではクライアントが「このWebライターは仕事が分かってるな!」と思ってもらえるGoogleドキュメントの使い方を解説します。
ちなみにGoogleドキュメントはWordファイルに変換できるので、ほぼ全ての案件に対応できます。
本記事を読めば、仕事ができるWebライターになれますよ。
Googleドキュメントとは

Googleドキュメントとは、Googleが提供している無料の文章作成ソフトのこと。
無料で使える上に、Word形式にデータを変換できるため、Webライターに必須のソフトと言えます。
本章の内容
- Googleドキュメントを使うメリット
- クライアントから評価されるポイント
それぞれ順番に解説します。
Googleドキュメントを使うメリット
Googleドキュメントを使うメリット
- 無料で使える
- スマホでも編集できる
- クラウドに自動保存される
- Wordファイルに変換できる
- データを誰とでも共有できる
GoogleドキュメントはデータをWordファイルに変換できるので、あらゆる案件に対応できます。
またデータは文章を打つたびに自動保存され、消失リスクがありません。
リンクをクライアントと共有すれば、リアルタイムでの意見交換やフィードバックも可能でしょう。
以上のことからGoogleドキュメントはWebライターに必須のソフトと言えます。
クライアントが評価するポイント
「WordPress(ワードプレス)にコピペしたら、すぐに公開できる記事」は、クライアントから評価されます。

WordPressとはサイト作成ソフトのことです!
なぜなら納品された記事をクライアントが再編集しなくていいから。
たとえばあなたが箇条書きを「・」で入力したとしましょう。
するとクライアントは記事を公開するために、箇条書きの設定をしなければいけません。
もしあなたが箇条書きの設定をしていれば、クライアントはコピペするだけで記事を公開できたはず。
このように「クライアントの負担を減らせる記事」は、クライアントから「仕事ができるWebライターだ」と喜ばれます。
【Webライター必読】Googleドキュメントの使い方10選と記事作成


Googleドキュメントの使い方を学んで、質の高い記事を書きたい!
Googleドキュメントの基本機能は以下10コだけ覚えればOK。
本章の内容
- タイトル・見出しの設定
- 表の作成
- 本文の執筆
- 箇条書きの設定
- 文字数チェック
- 誤字脱字チェック
- 表記ゆれチェック
- 参考サイトの提示
- テキストリンクの設定
- 設定しない方がいいもの

どれも一度やれば覚えられる内容です!
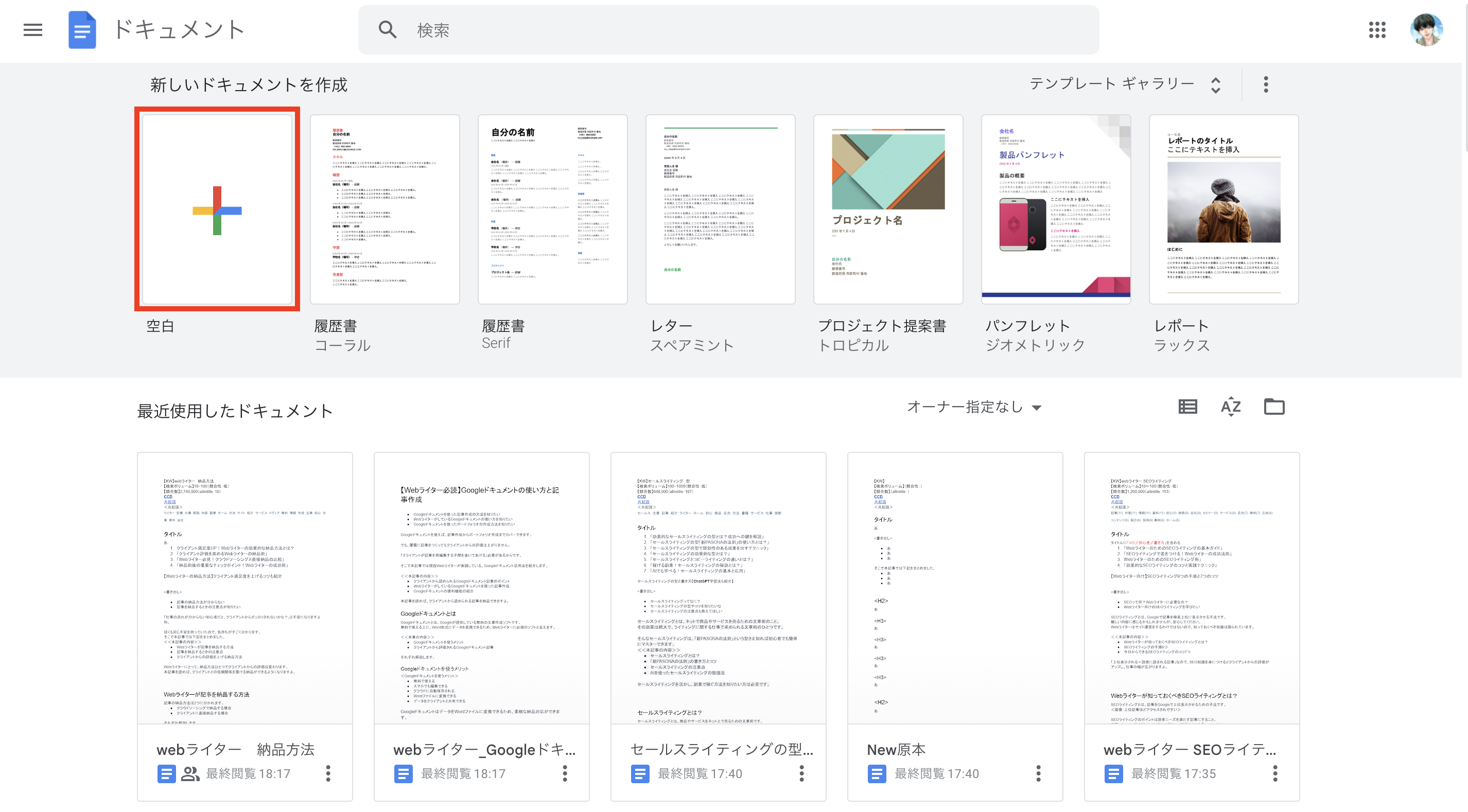
まずは新しいドキュメントを準備して、読み進めてくださいね。

それでは1つずつ順番に解説します。
タイトル・見出しの設定
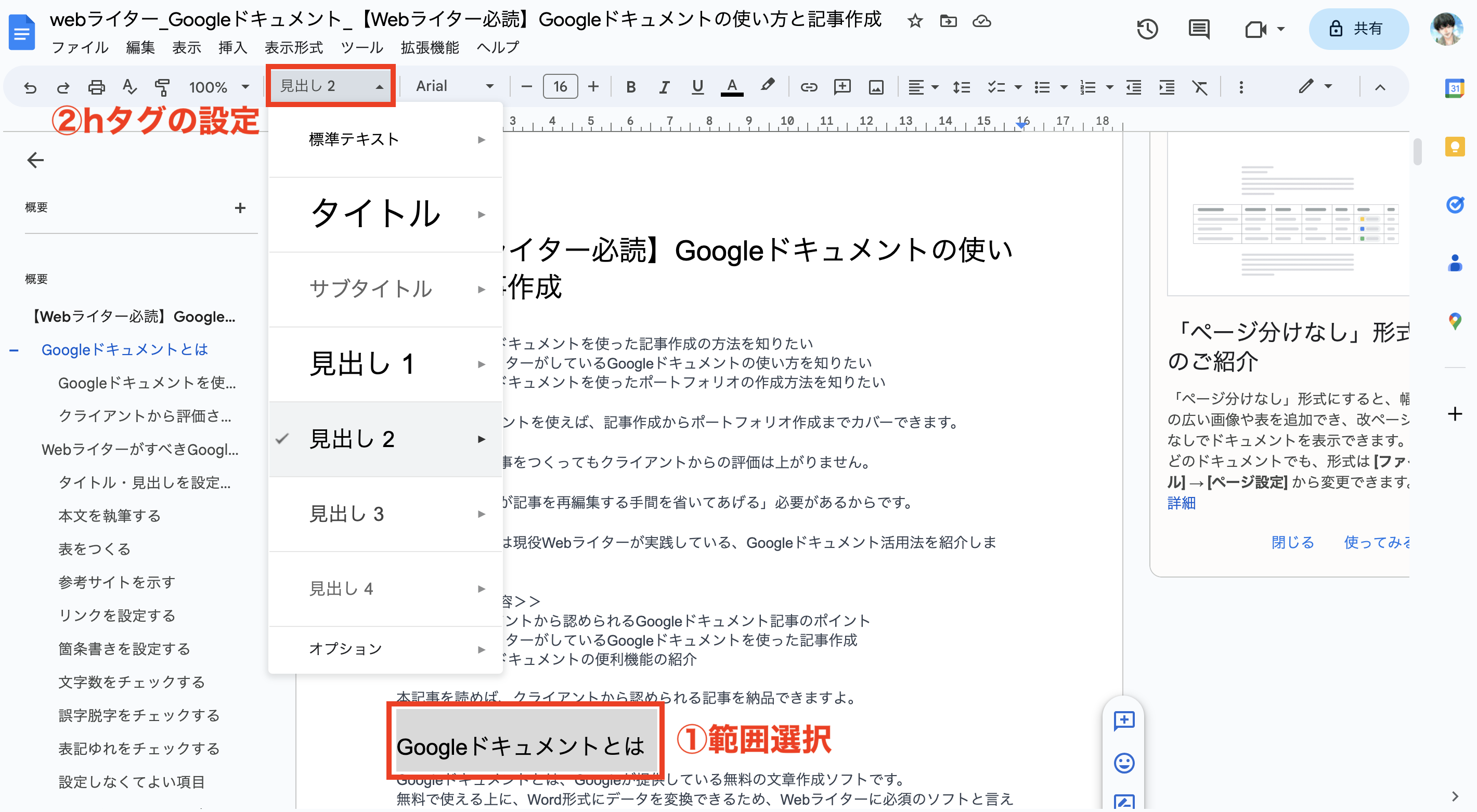
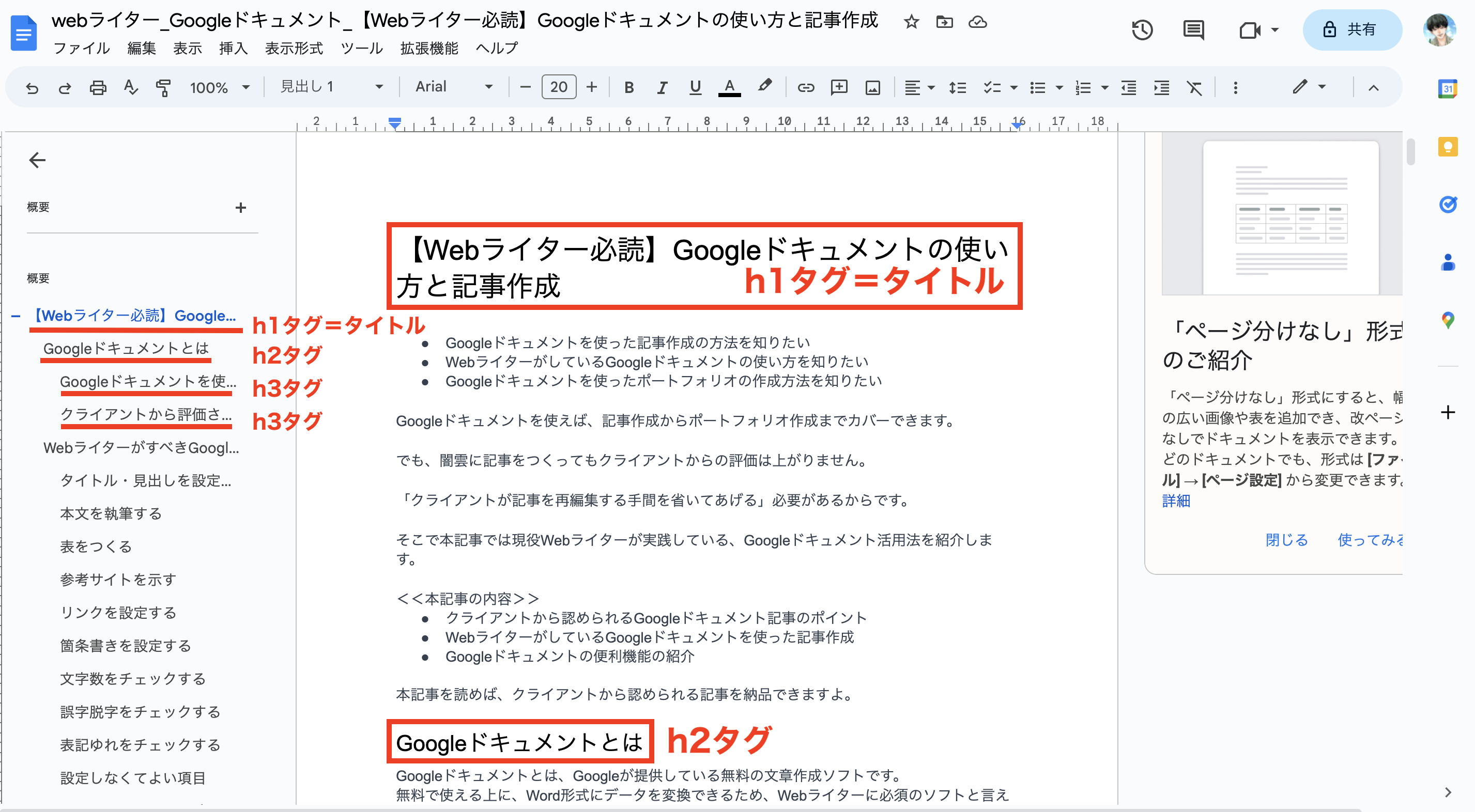
まずは、h(見出し)タグを順番どおりに設定しましょう。
hタグの設定方法は範囲設定をして、hタグの種類を選択するだけ。

Point
- h1タグはタイトル名のため、1記事に1つだけ
- h2以降は、数字が大きい順に重要度が高い
たとえば本記事の設定は以下のとおり。

ポイントは、納品ファイル名と記事タイトルを別にすることです。
ファイルを開かなくても、クライアントが一目で記事の内容を判断できるからですね。
ちなみに読者に刺さるタイトルと記事構成の作り方は、こちらの記事で解説しています。
-

-
【Webライター必見】読者の心を掴むタイトルのつけ方8つと注意点
-

-
【初心者Webライター向け】読者ニーズに応える構成案のつくり方
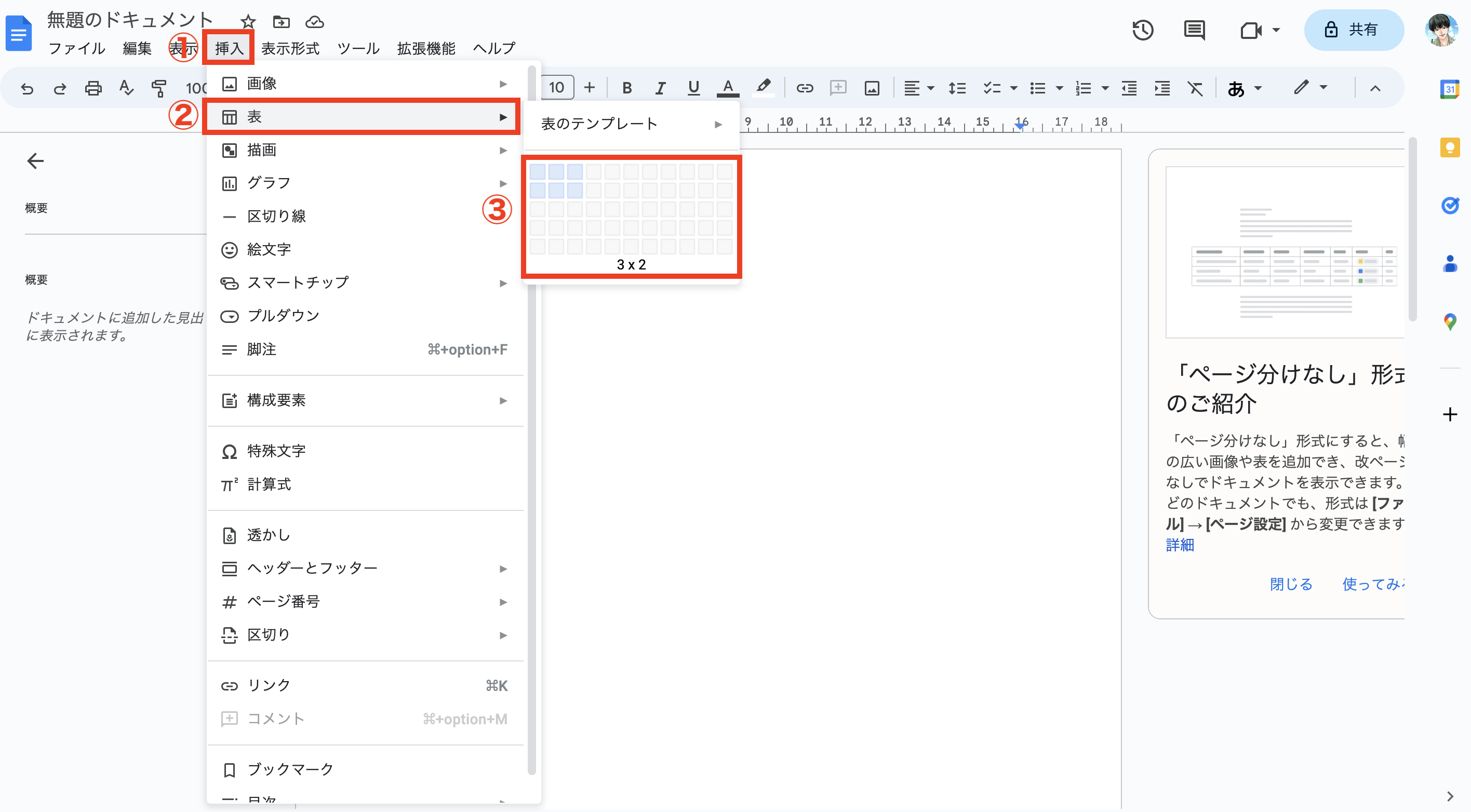
表の作成
表があれば、情報が整理され、視覚的な表現ができるので便利です。

Point
- 背景色や太文字の設定をしない
なぜなら装飾には、クライアントの好みがあるからです。
もっと言えばGoogleドキュメントで設定した背景色は、WordPressに反映されないので意味がありません。
装飾なしで表をつくりましょう。
本文の執筆
本文の執筆は、中学1年生が読んでも分かるレベルで書きましょう。
論理的で分かりやすい文章ほど、読まれる記事になるからです。
- 論理的な文章 → PREP(プレップ)法
- 読まれる文章 → Webライティングスキル
✔︎PREP法
-

-
Webライティングの基本型はPREP法!【基本から応用まで解説】
✔︎読まれるWebライティング
-

-
【読まれるWebライティング】文章にリズムをつくる13のコツ
コツさえ分かれば、ライティングは作業ゲームです。
上記の記事を参考に読みやすい文章を書いてくださいね!
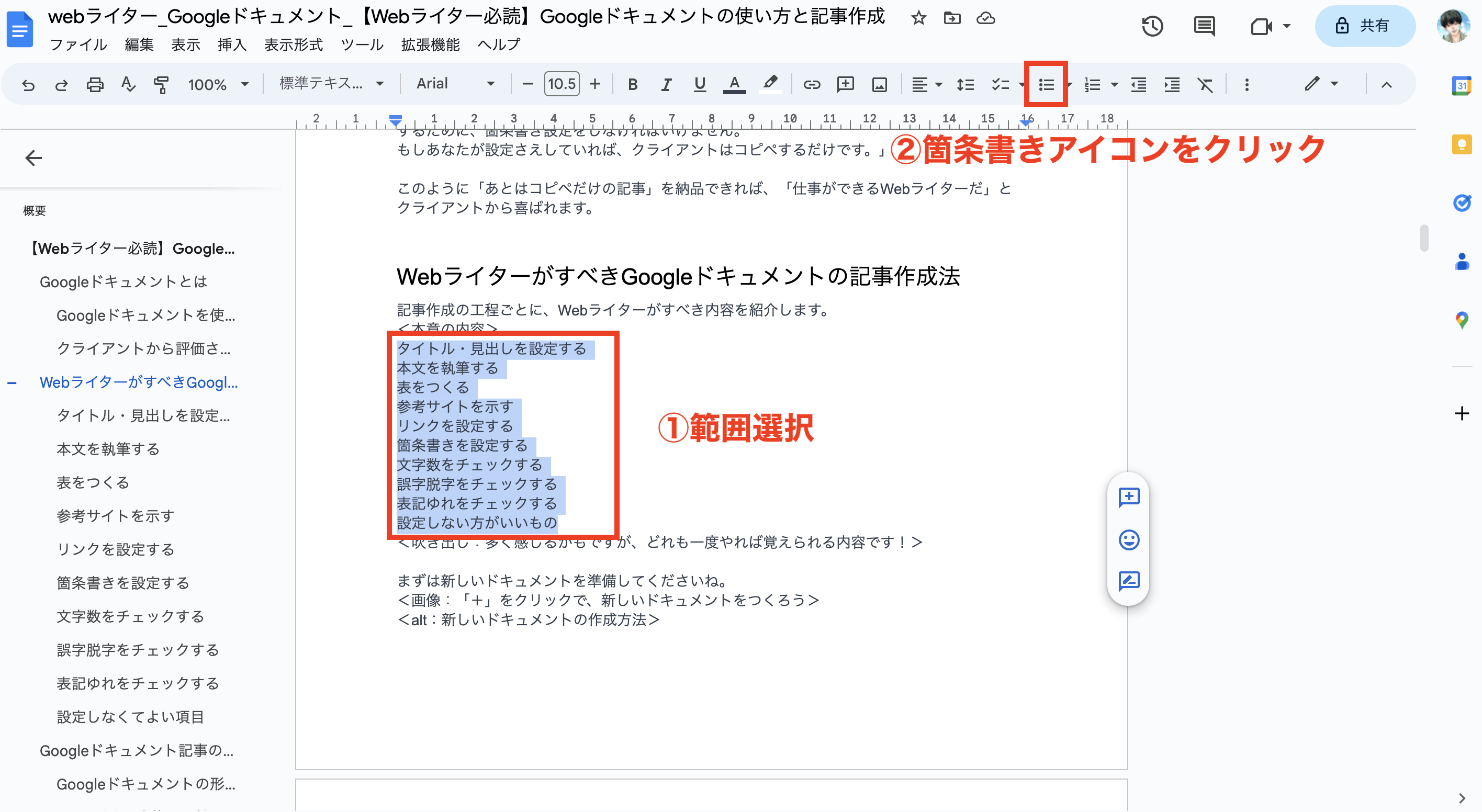
箇条書きの設定
箇条書きの設定は、「範囲選択→箇条書きアイコンをクリック」するだけ。

箇条書き設定をすることで、クライアントがWordPressにコピペしたときにも同じ設定で表示されます。
ちなみに並列関係にあるものは、積極的に箇条書きで書きましょう。
ダラダラと文章を書くよりもスリムな記事になります。
たとえばこのような感じです。
カレーづくりに必要なもの
- ルー
- 牛肉
- 玉ねぎ
- にんじん
- じゃがいも
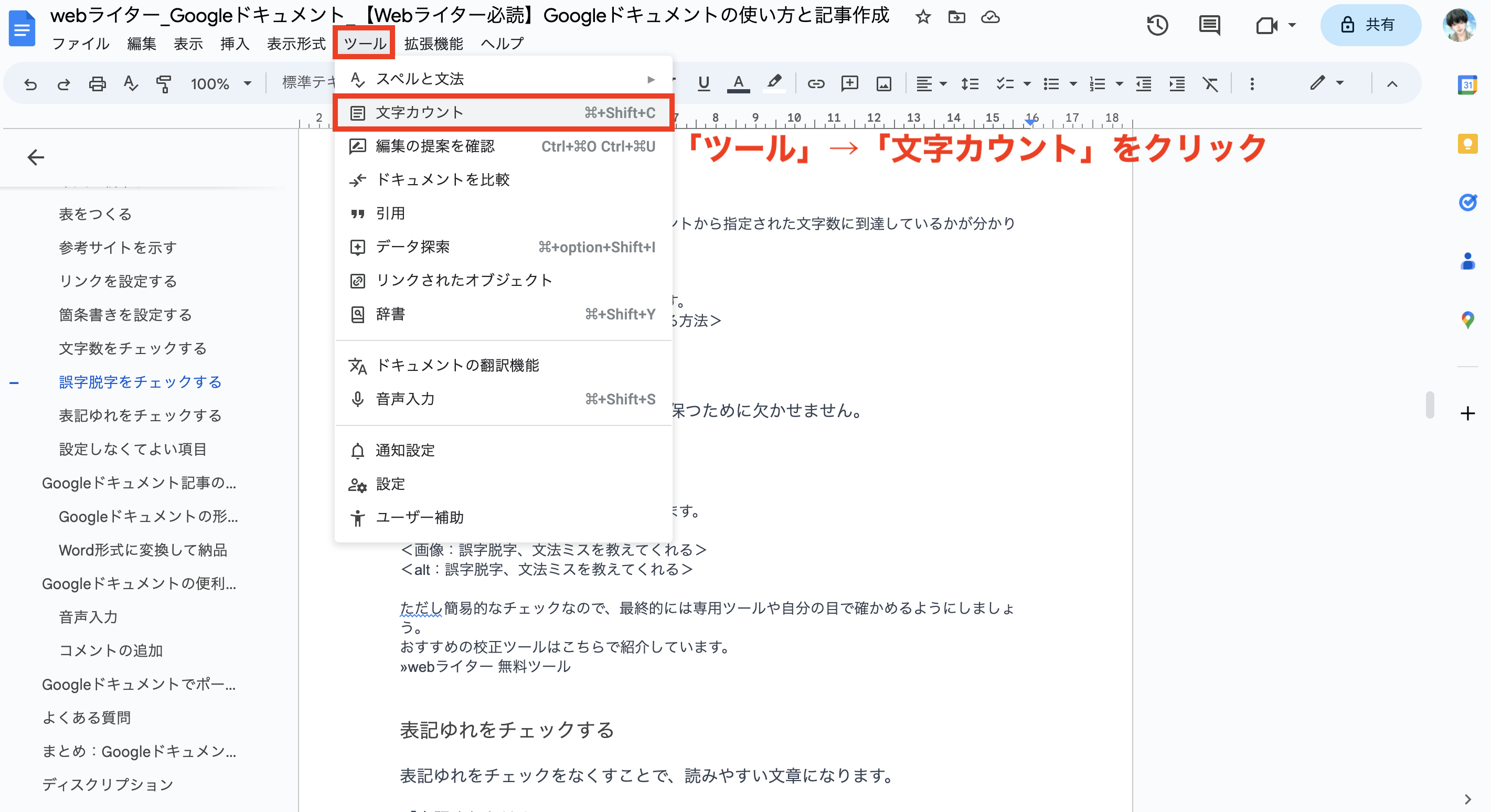
文字数チェック
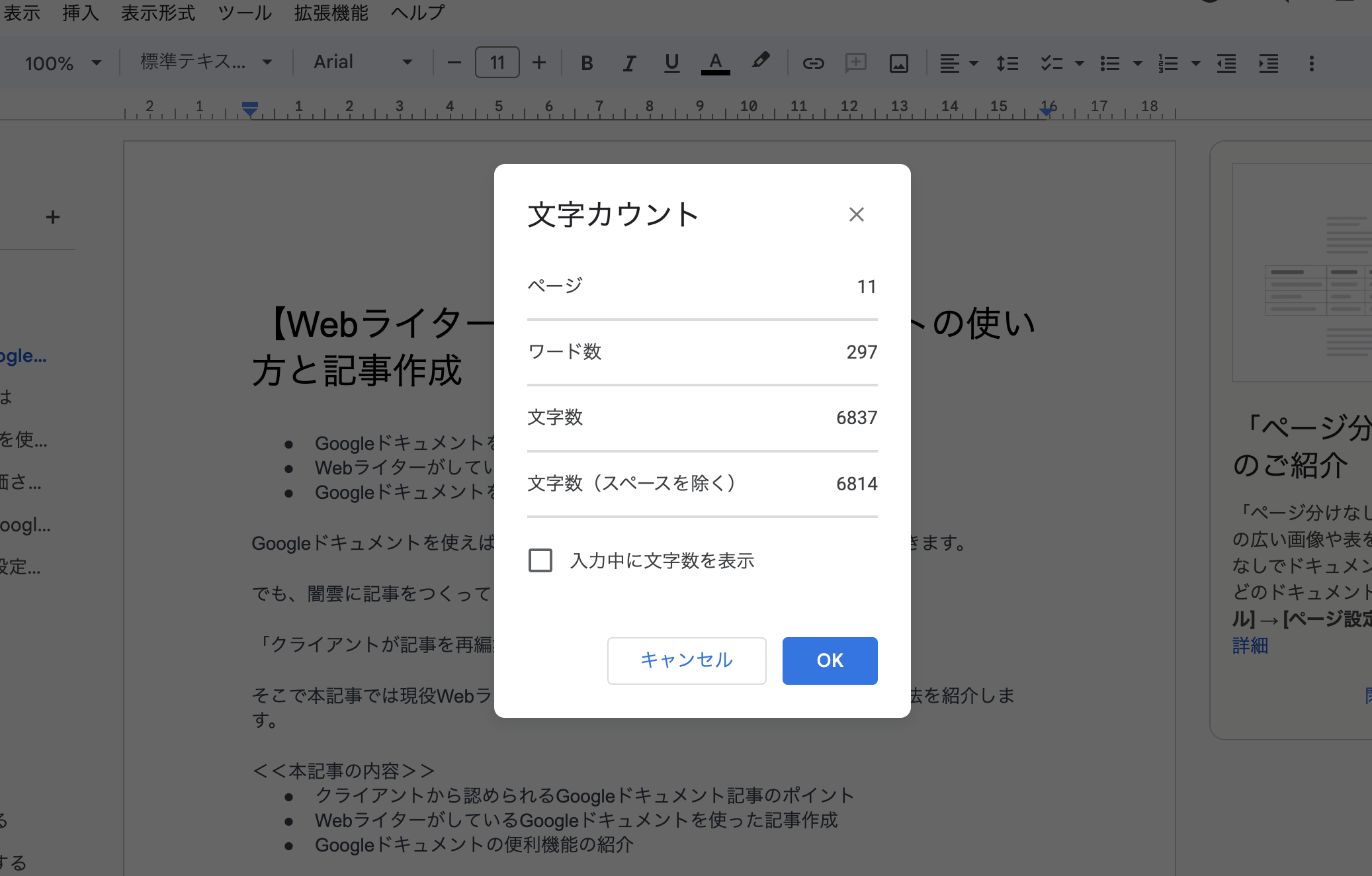
文字数カウント機能を使えば、クライアントから指定された文字数に到達しているかが秒で分かります。

結果はこんな感じで表示されます。

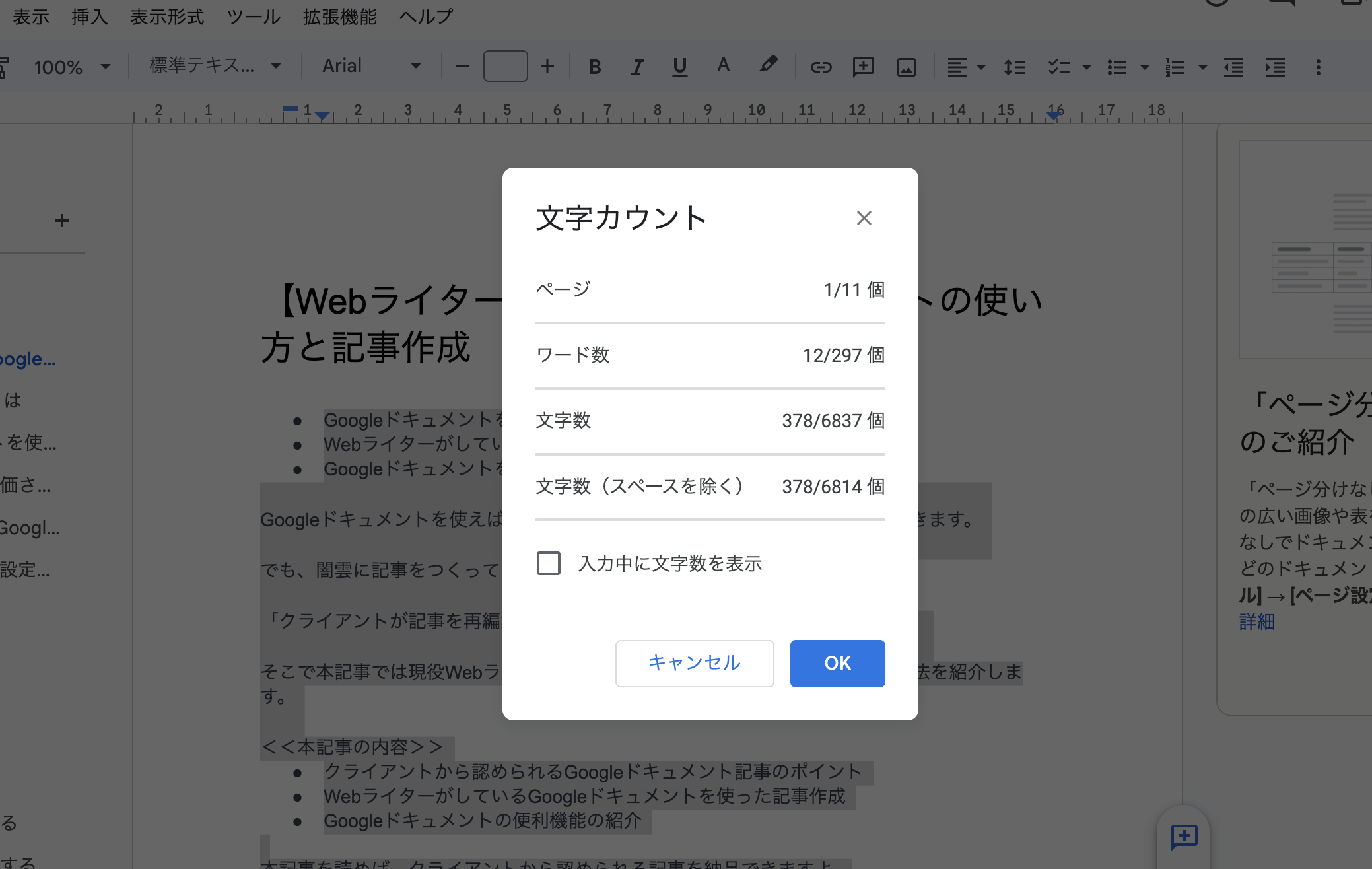
選択した範囲の文字数もチェックできます。

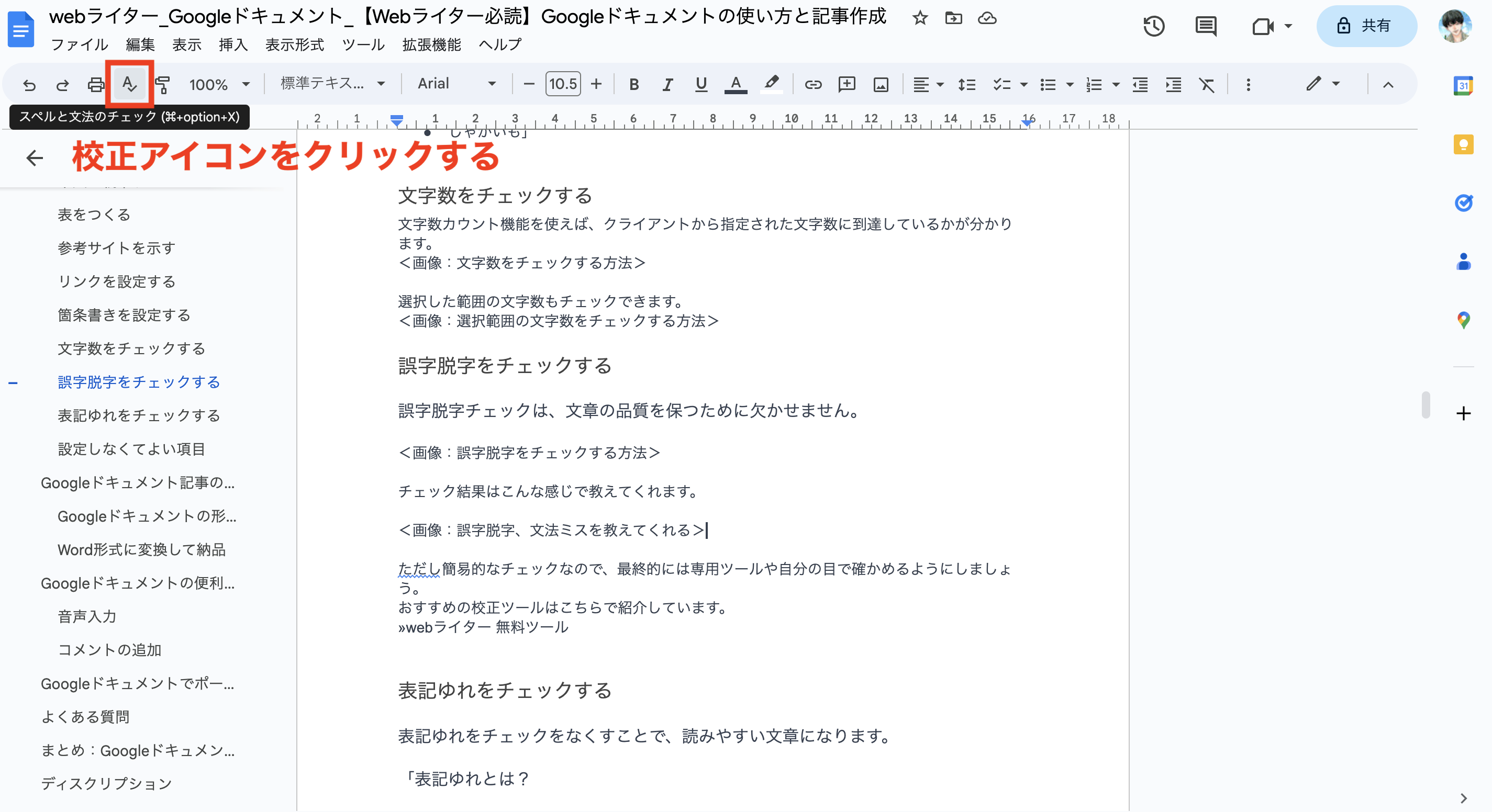
誤字脱字チェック
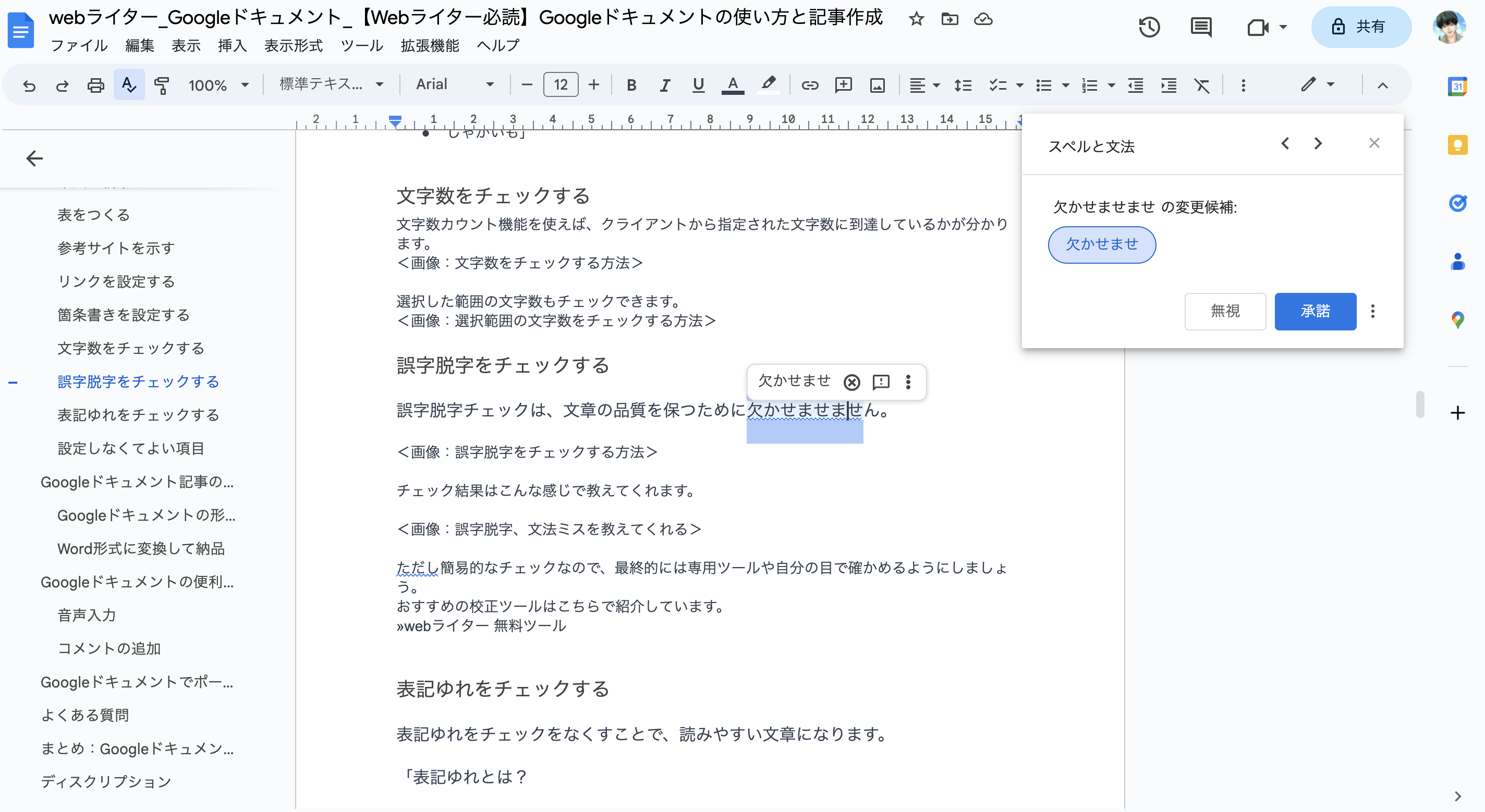
誤字脱字チェックは、文章の品質を保つために欠かせません。
チェック方法は「構成アイコンをクリック」するだけ。

結果はこんな感じで教えてくれます。

ただし簡易的なチェックなので、最終的には専用ツールや自分の目で確かめるようにしましょう。
おすすめの校正ツールはこちらの記事で紹介しています。
-

-
【無料ツール14選】Webライターの作業工程ごとに厳選紹介!
表記ゆれチェック
表記ゆれなくすことで、読みやすい文章になります。
表記ゆれとは?
同じ言葉なのに、表記方法がブレていること。たとえば「犬」「いぬ」「イヌ」という感じです。
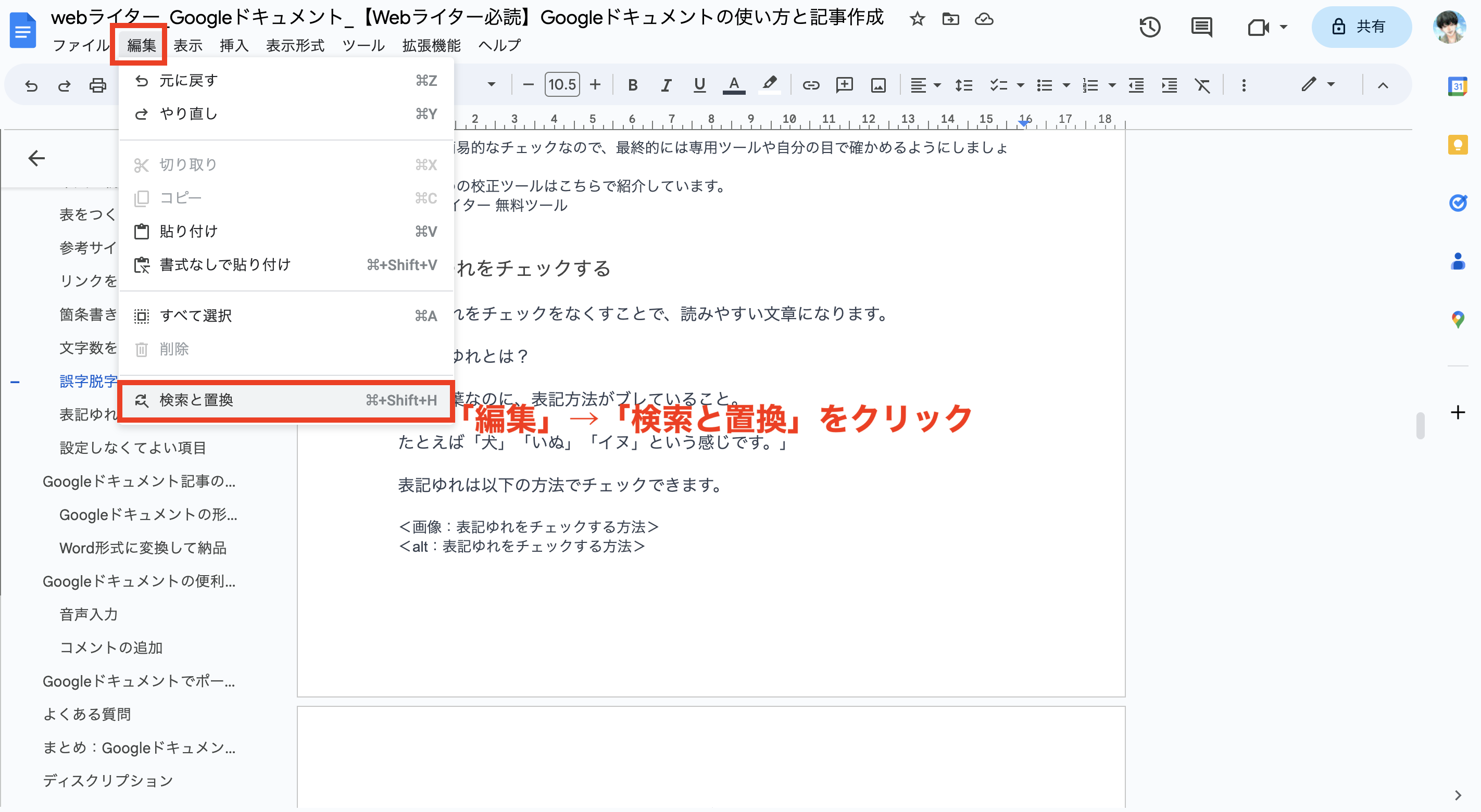
表記ゆれは以下の方法でチェックできます。
▼「編集→検索と置換」をクリック

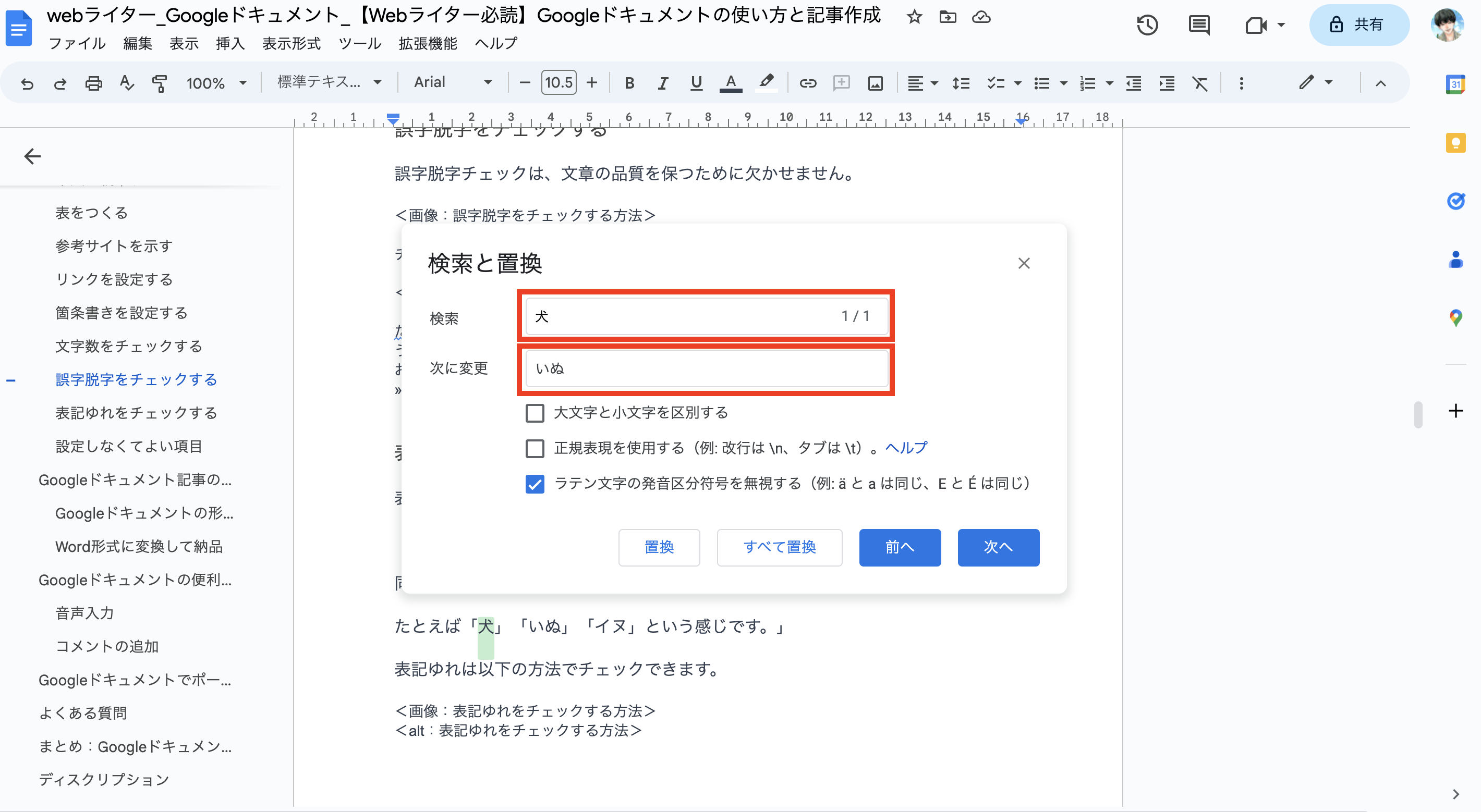
あとは検索したい言葉と、置換したい言葉を入れたらOK。

一貫性のある表記にして、記事の品格をあげましょう。
サイトの提示
記事づくりで参考にした情報源を脚注に書いておきましょう。
記事の信頼性をクライアントにアピールできます。
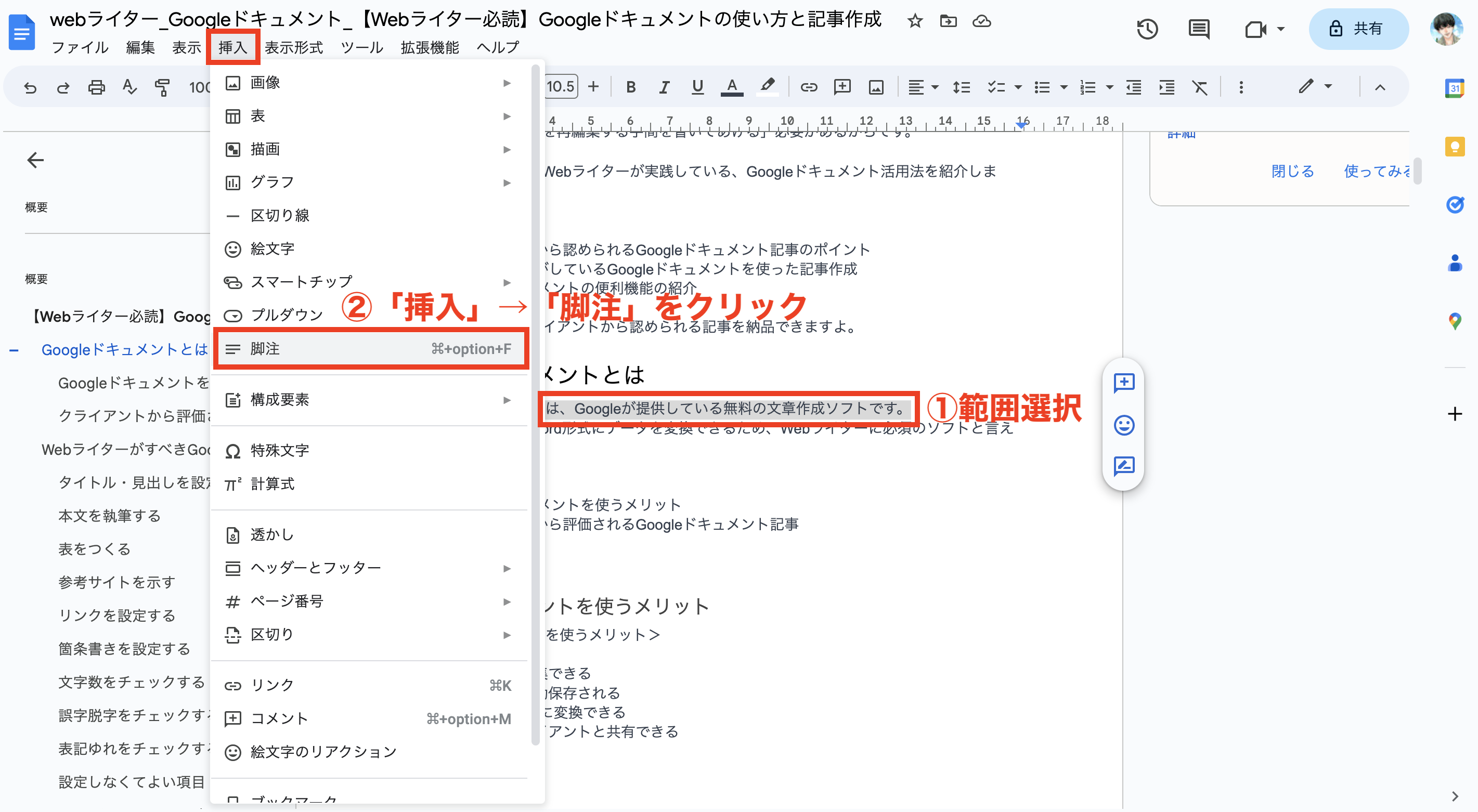
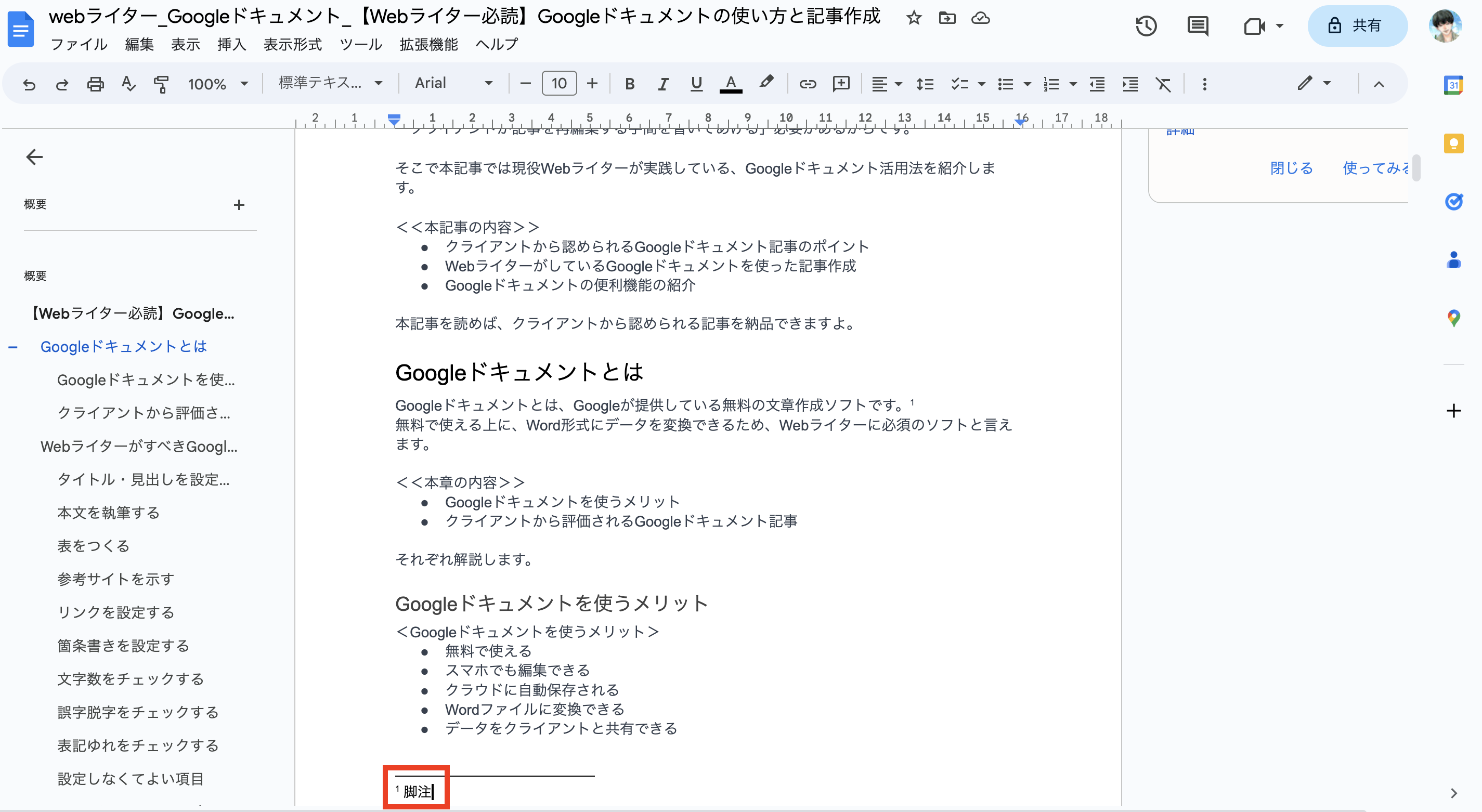
方法は文章を範囲選択したあとに、「挿入→脚注」をクリックするだけ。

あとは脚注に参考サイトのURLや書籍名を書けばOK。

「記事の信頼度=Webライターの信頼度」なので、クライアントから頼られるWebライターになれます。
テキストリンクの設定
情報源を脚注だけでなく、テキストリンクで設定するのも手です。
テキストリンクとは?
- URLのリンクが埋め込まれた文字列のこと
たとえば、こんな感じですね。
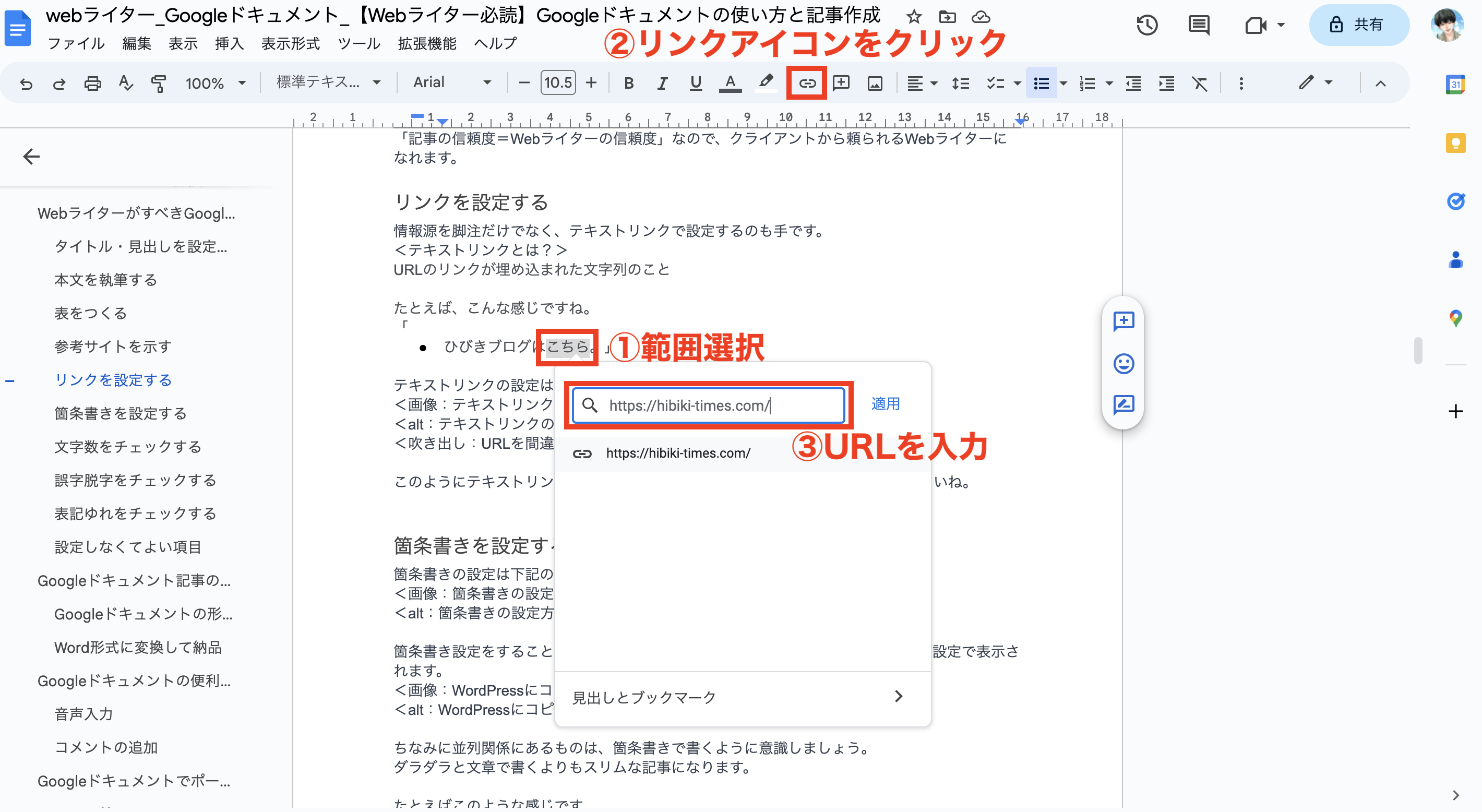
- ひびきブログはこちら。
リンクの設定はたったの3ステップ。


URLを間違えないようにコピペで入力しましょう!
このようにテキストリンクは簡単につくれるので、ぜひチャレンジしてみてください。
設定しなくてよい項目
設定しなくてよい項目
- 文字色
- 背景色
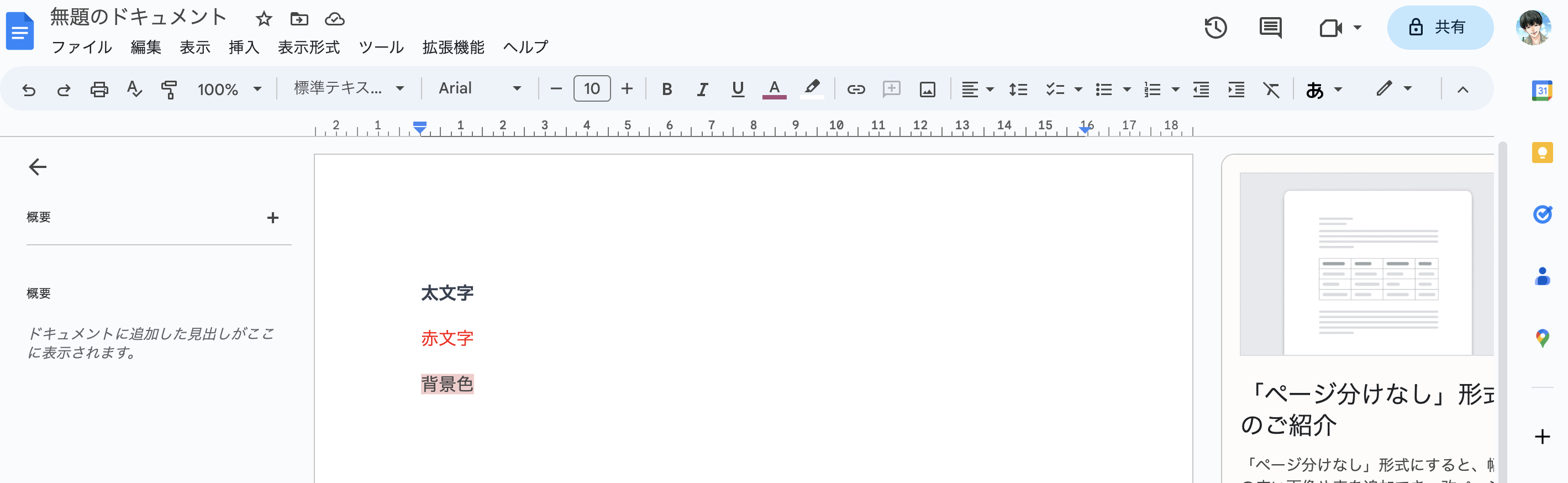
文字色と背景色はGoogleドキュメントからWordPressにコピペしても、設定が反映されません。
実例を見てみましょう。

上記をWordPressにコピペした結果がこちらです。

ただし、太文字設定は反映されるので、強調したい文章は太文字にするようにしてくださいね。
Webライターが行うGoogleドキュメントの納品方法


クラウドワークスでGoogleドキュメントを納品する方法を知りたい!
記事の納品方法
- Googleドキュメントのまま納品
- Wordファイルに変換して納品
GoogleドキュメントはWordファイルに変換できるので、どの案件にも対応できます。
ちなみに納品後のフォローアップを心掛けると、新規案件をもらえることも。
-

-
Webライターの納品方法と評価を上げるコツ4選【納品ファイル別】
それでは納品方法をそれぞれ順番に解説します。
Googleドキュメントのまま納品
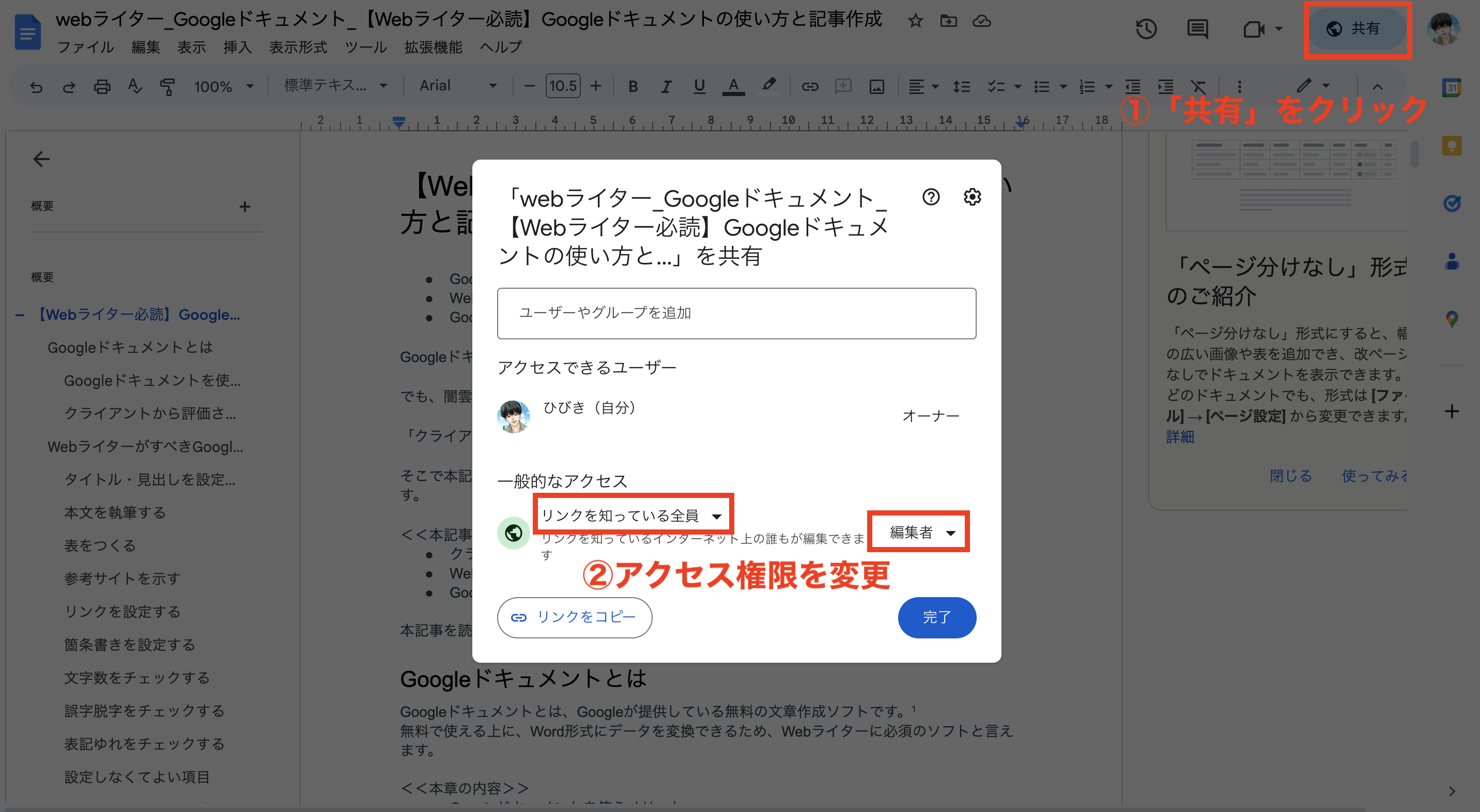
Googleドキュメント形式のまま納品するときは、共有リンクを送ればOK。
その方法は「共有」をクリックして、リンクをコピーするだけ。


アクセス権限の変更を忘れないようにしましょう。
権限を編集者にすることで、クライアントが直接編集できるようになります。
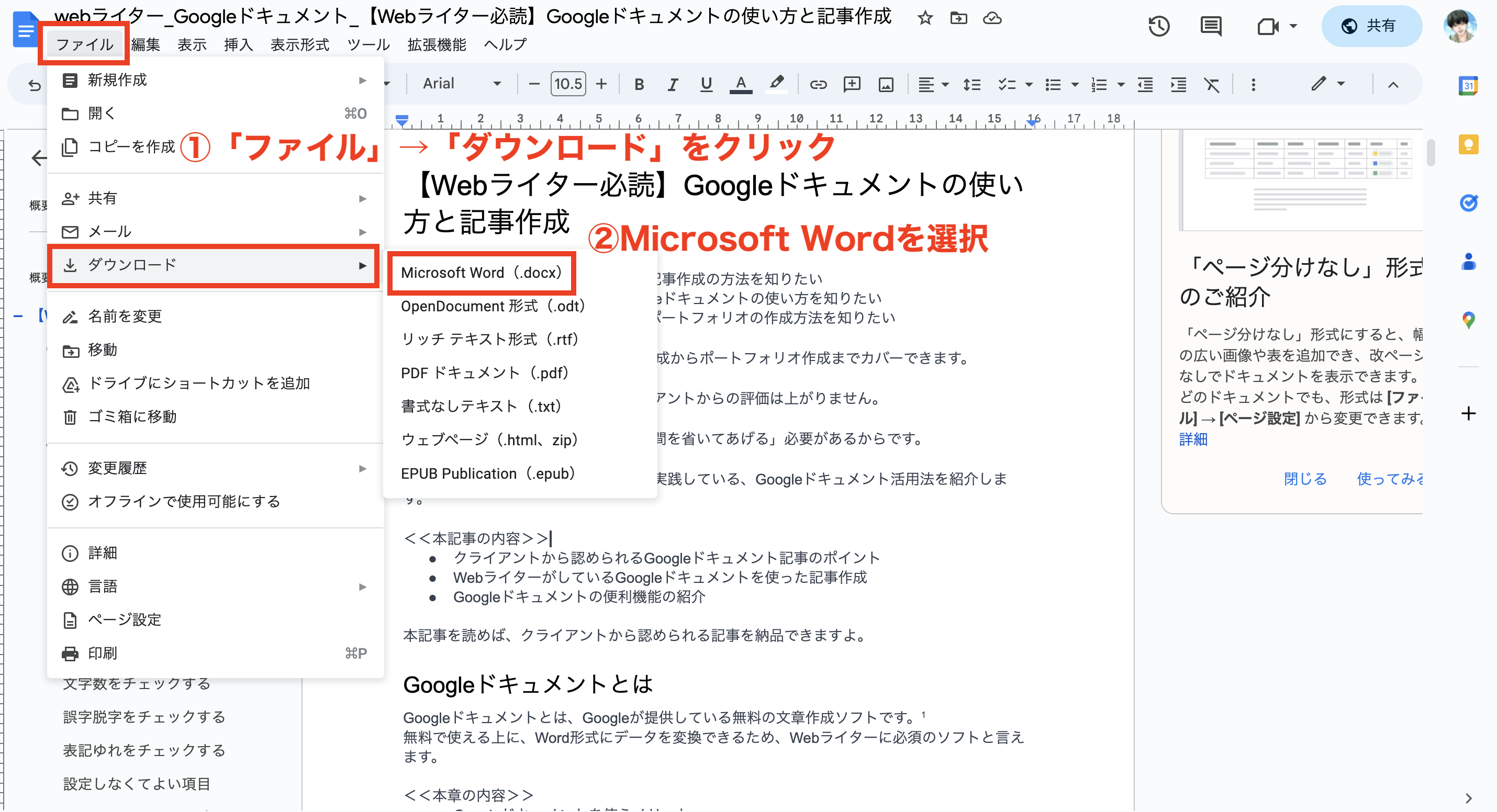
Wordファイルに変換して納品
納品ファイルがWordのときは、下記の方法で納品しましょう。

あとは出力されたデータを提出すれば納品完了です。
Webライターなら知っておきたい!Googleドキュメントの便利機能2つ


Googleドキュメントの便利な機能を知りたい!
Googleドキュメントの便利な機能は2つあります。
知っておきたい便利な機能
- 音声入力 → 執筆時間が短くなる
- コメント → 質問や相談の履歴が残る
それぞれ順番に解説します。
音声入力
音声入力を使えば、キーボード入力よりも執筆時間を短くできます。
大量のテキストを入力するときや、手が使えない状況で使うと便利ですね。
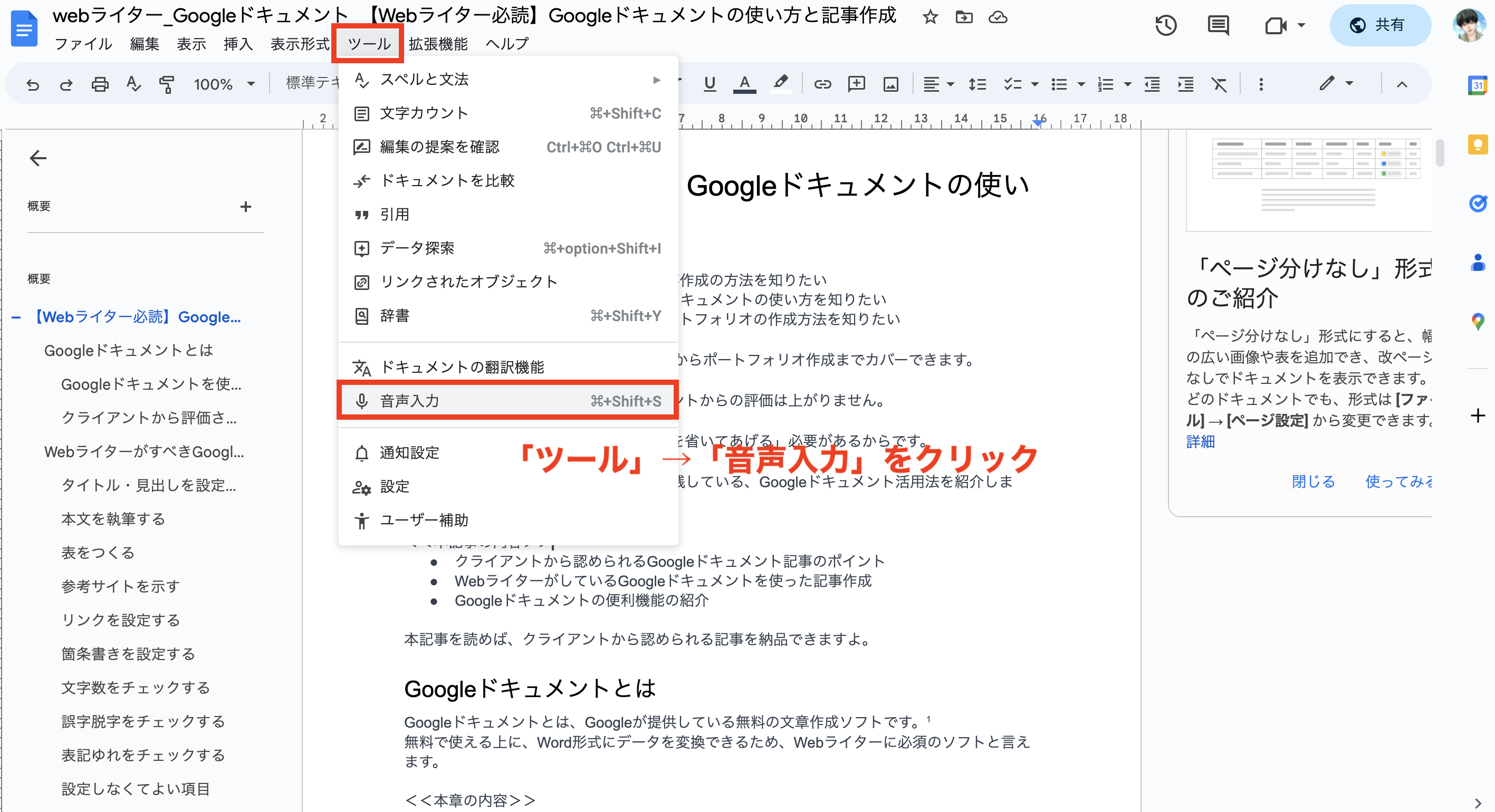
使い方は、まず「ツール→音声入力」をクリック。

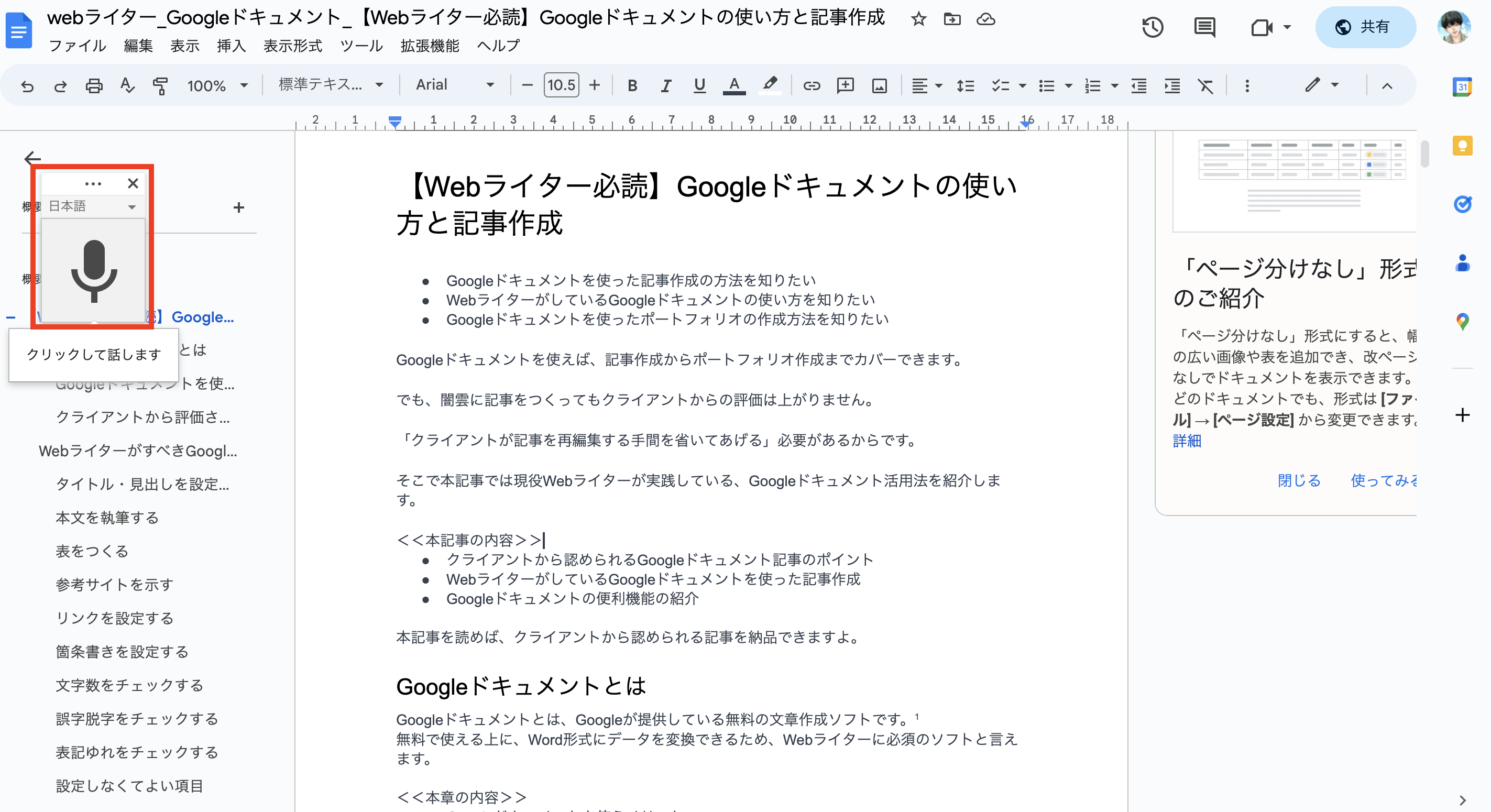
あとはマイクアイコンをクリックすれば、音声入力が始まります。


音声入力をしながら、レイアウトなどを手入力で修正すれば効率的です!
音声入力を使った記事づくりの方法はこちらの記事で解説しているので、あわせてチェックしてみてくださいね!
-

-
【Webライター必見】Google音声入力で記事を書く手順3つ
コメントの追加
コメント機能は、記事の相談や修正依頼についてやり取りするときに便利な機能です。
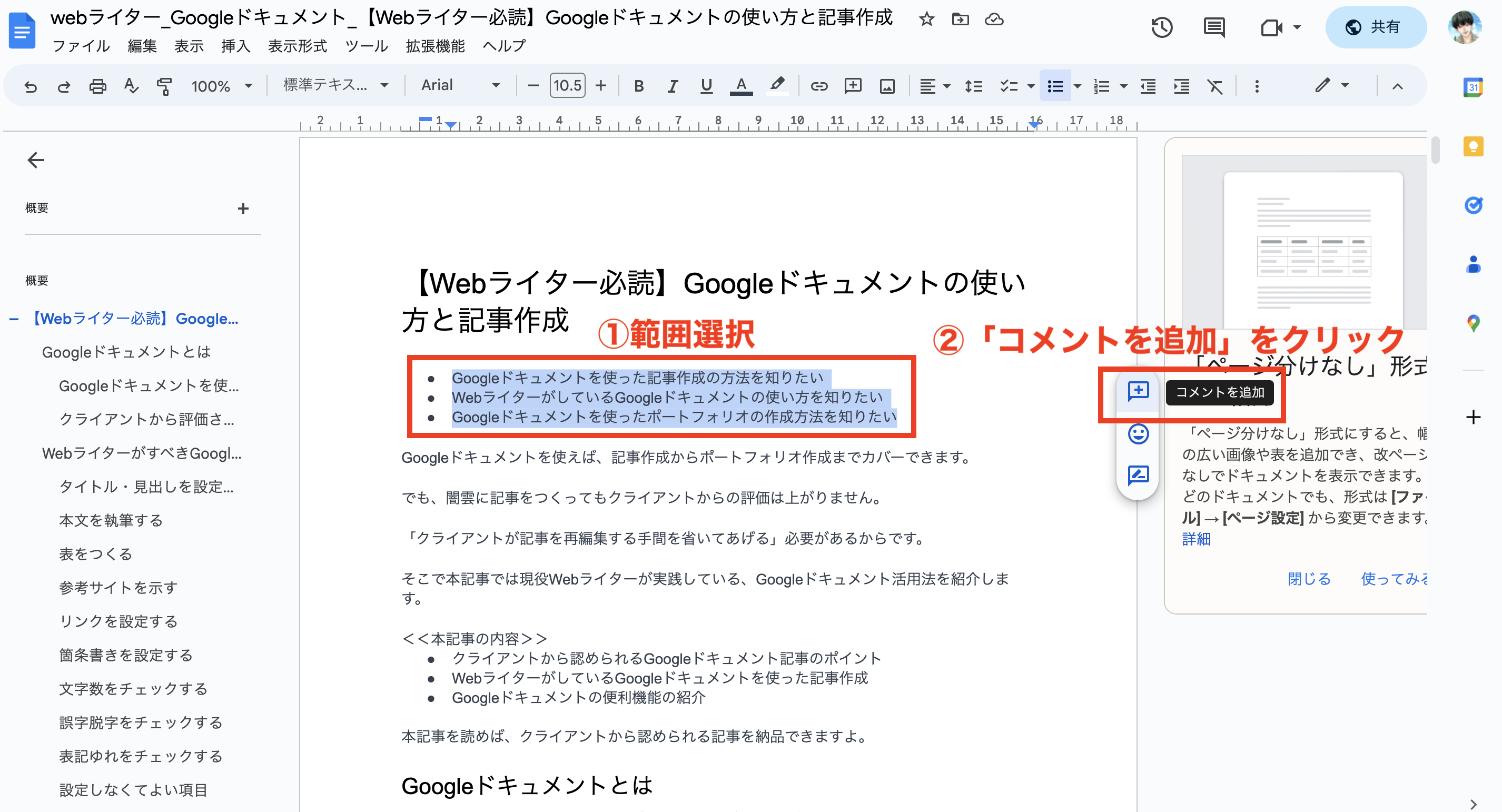
コメントの追加方法は範囲を選択して、「コメントを追加」をクリックするだけ。

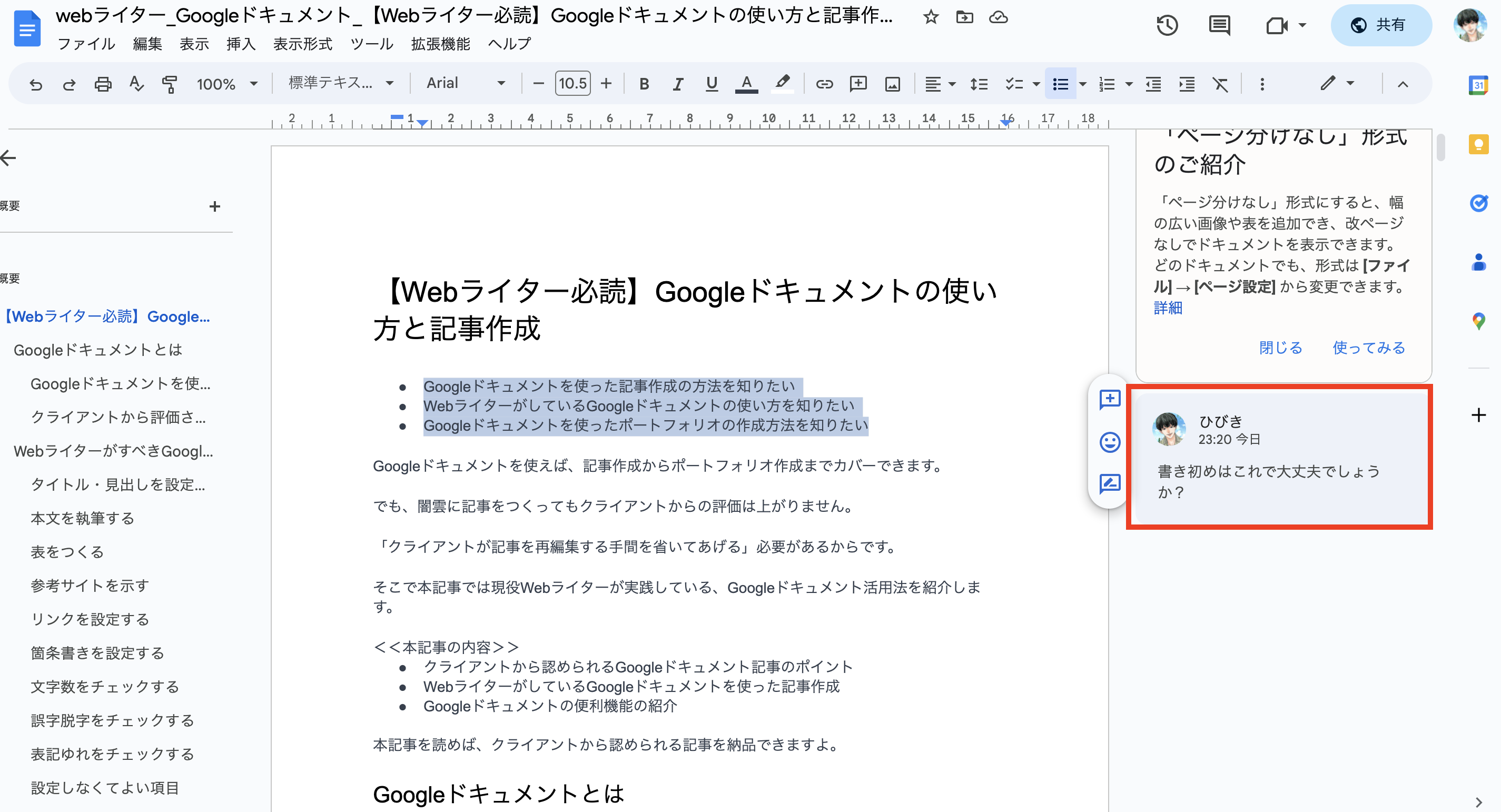
コメントを入力すると、こんな感じで表示されます。


コメントはチャット形式でやり取りできます!
コメント機能を使って、クライアントと円滑なコミュニケーションを取れるようにしましょう。
Googleドキュメントでポートフォリオをつくってみよう

Googleドキュメントは、ポートフォリオを作成するときにも活躍します。
ポートフォリオとは?
これまでにあなたが手掛けた作品一覧のこと
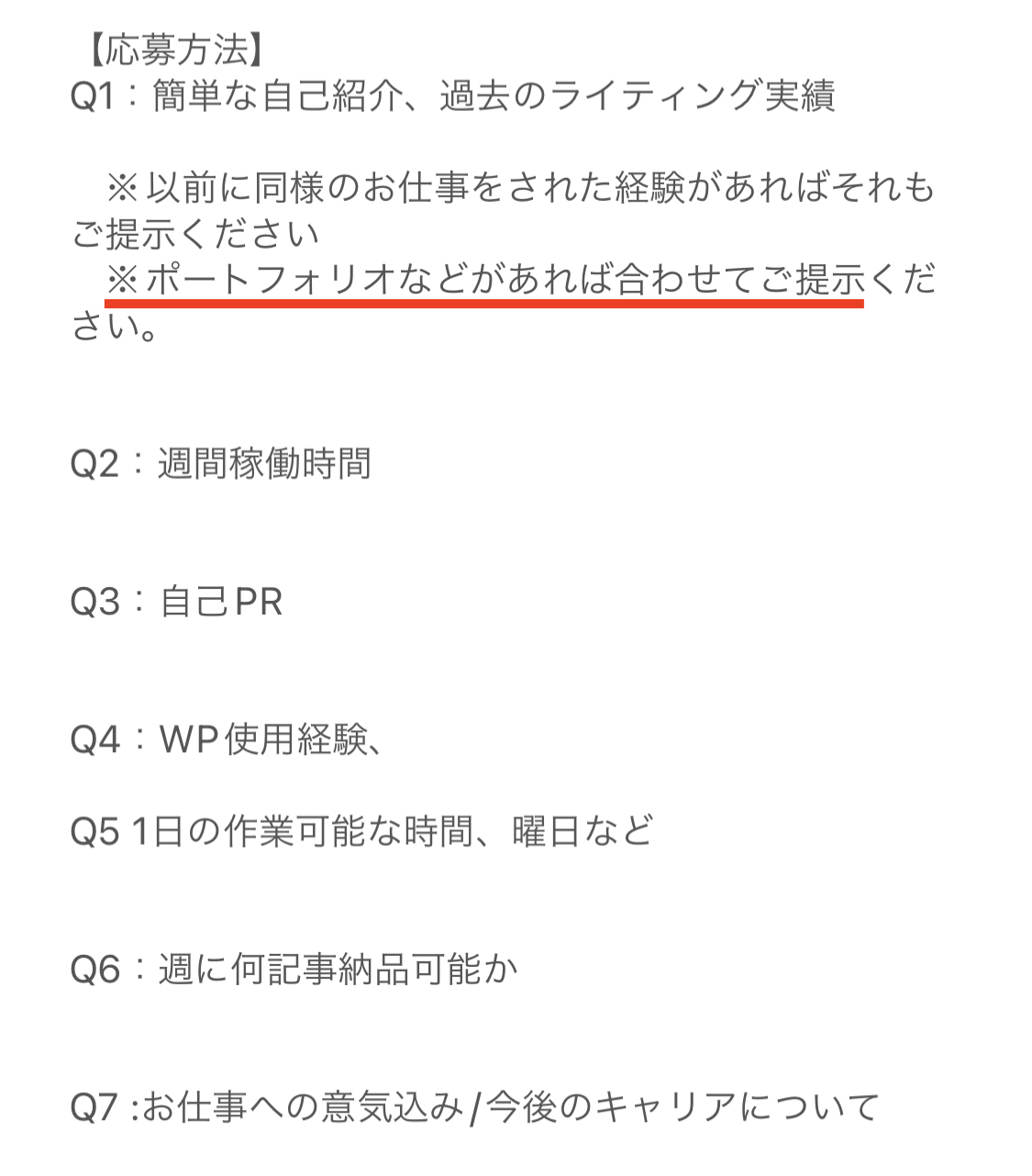
たとえばWebライター案件に応募しようとしたら、ポートフォリオの提出を求められたことがあると思います。

とはいえ案件を受注したことがなければ、ポートフォリオのつくりようがありません。
そのようなときはGoogleドキュメントでサンプル記事をつくり、それをポートフォリオとして提出してみましょう。
具体的な記事作成の手順は、下記の記事で紹介しています。
-

-
【初心者Webライター必見】正しい記事の書き方を5ステップで解説
よくある質問


文章を書いたGoogleドキュメントのリンクを教えた人は、そのドキュメントが保存されているファイルなどにはアクセスできませんか?
あくまでも、アクセスできるのは共有する文章のページだけでしょうか?
Yahoo!知恵袋
クライアントは共有されたドキュメントしか見ることができません。
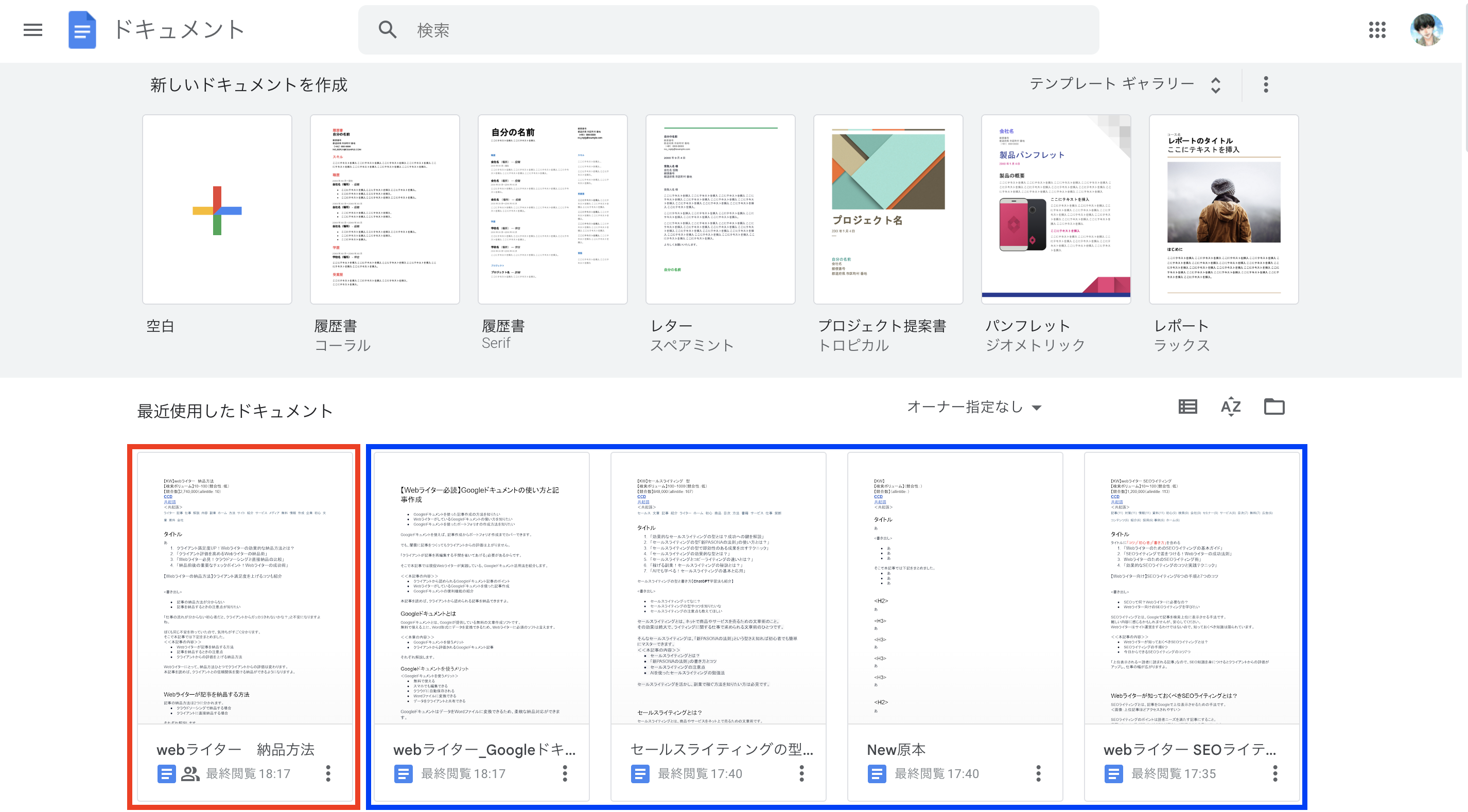
たとえば赤枠のデータを共有したとします。

クライアントが見られるのはそのデータだけで、青枠のデータにはアクセスできないので安心してください。
まとめ:Googleドキュメントを使いこなせるWebライターになろう

WebライターがGoogleドキュメントで記事作成するときは、「WordPressへの入稿のしやすさ」を意識することが大切です。
なぜなら「コピペすれば、すぐに公開できる」状態で納品することで、クライアントの負担を減らすことができるから。
「クライアントの負担が減る=あなたの付加価値」なので、高く評価してもらえるでしょう。
ぜひ本記事を読み返しながら、「仕事ができるWebライター」を目指してくださいね。

ほいじゃ٩( ᐛ )و