この記事で解決できること
Webライターにとって、音声入力は必須スキルです。
キーボード入力よりも早く執筆ができ、さらにスマホでもパソコンでも使えるので、スキマ時間をムダにしません。
そこで本記事では、現役WebライターのぼくがGoogleドキュメントを使って音声入力する方法を3ステップで解説します。

ぼくは紹介する方法で、1時間2,000文字まで執筆スピードが上がりました!
音声入力ができれば執筆スピードが上がり、時給単価が高いWebライターになれますよ。
Webライターが音声入力をすべき理由

音声入力をすべき理由
- 執筆速度が上がる
- 時給単価が上がる
- 肩こり・腱鞘炎の予防になる
- 分かりやすい文章を書けるようになる
音声入力はキーボード入力よりも早く執筆ができるので、時給単価が上がります。
また音声入力をすることで、分かりやすい文章を書けるようにもなるでしょう。
- キーボード入力→情報を詰めたくなる
- 音声入力→シンプルに話さないといけない
なぜならシンプルに話さないとWebライターの頭がパンクするからです。
あなたが話しやすい文章は、読者にとっても分かりやすい文章になります。
おすすめはGoogleドキュメント
音声入力ツールは、Googleドキュメントがおすすめ。
Googleドキュメントの特徴
- 無料で使える
- 音声認識の精度が高い
- データは自動保存される
- スマホでも音声入力ができる
- 完成した記事をそのまま納品できる
- 音声入力しながらキーボード入力もできる
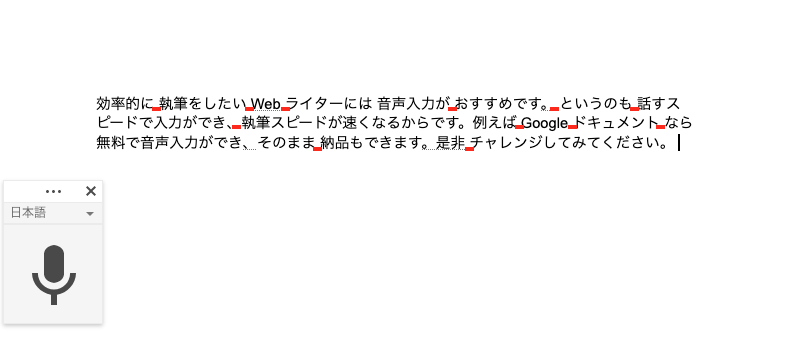
Googleドキュメントは精度が高いうえに、音声認識から出力までスピーディです。
ご覧のとおり話すスピードで入力ができ、キーボード入力よりも断然速いです。
変換ミスがあれば、その都度タイピングで修正すればOK!
データは入力のたびに自動保存されるので、途中でトラブルがあっても安心。
ちなみにGoogleスプレッドシートには音声入力がないので、気をつけてください。
Googleドキュメントのデメリット
Googleドキュメントの音声入力はとても便利ですが、デメリットもあります。
Googleドキュメントのデメリット
- 辞書登録ができない
- 記号は音声入力できない
- 文章の合間に半角スペースが入る
まず、記号の音声認識ができません。
- ①
- !
- ?
- 「」
- 【】 など

上記の記号はタイピングで入力しましょう!
また、話している途中に間ができると、半角スペースが入力されてしまいます。

そのため納品直前には半角スペースを削除するようにしましょう。
その方法は半角スペースを一括削除するで解説します。
Googleドキュメントで音声入力をする方法

本章ではGoogleドキュメントで音声入力する方法を紹介します。
本章の内容
- スマホで音声入力をする方法
- パソコンで音声入力をする方法
どちらも簡単に始められますよ。
スマホで音声入力をする
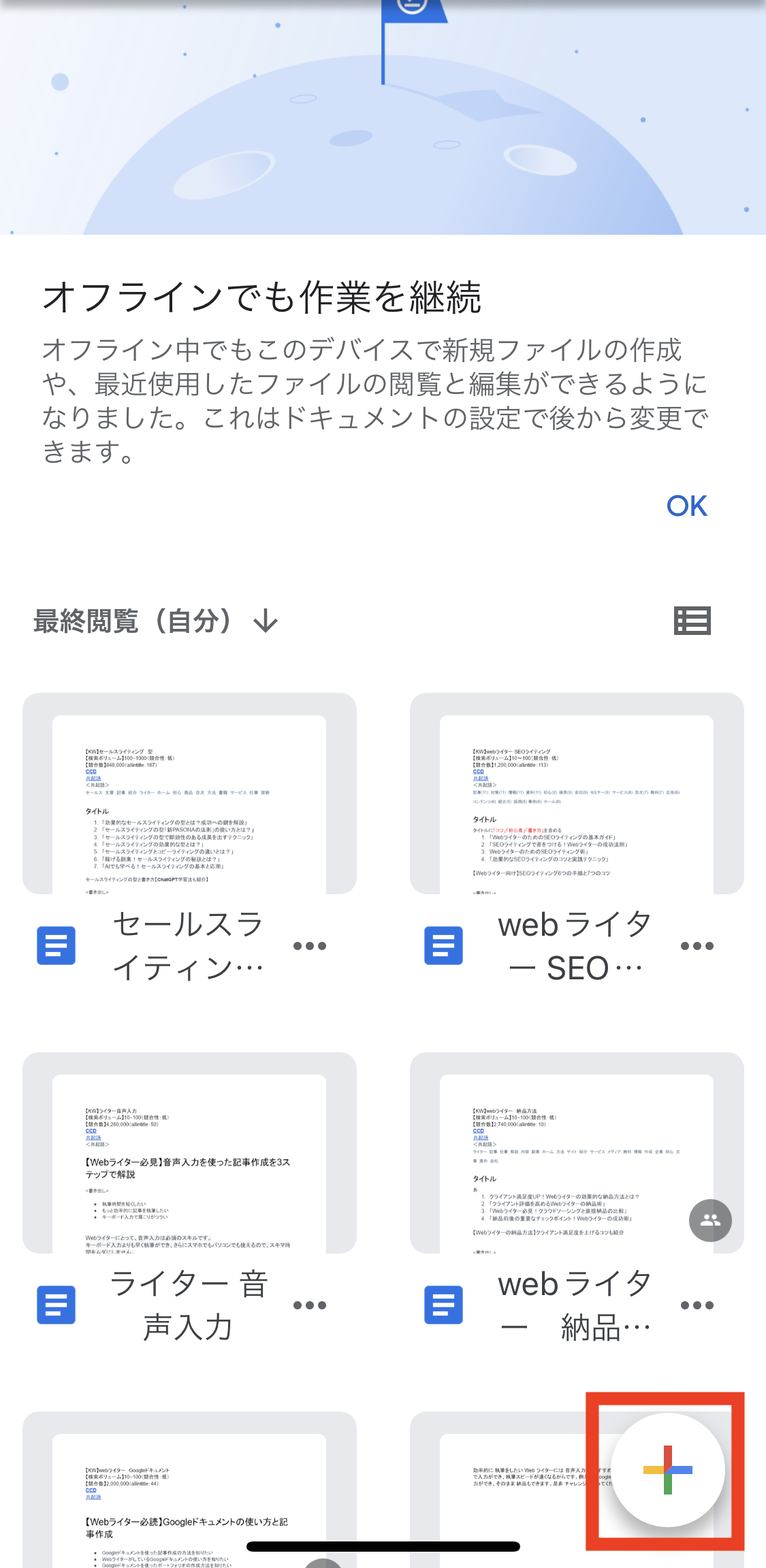
まずはGoogleドキュメントのアプリをインストールしましょう。
次に画面右下の「+」マークをタップし、新しいドキュメントを作成します。

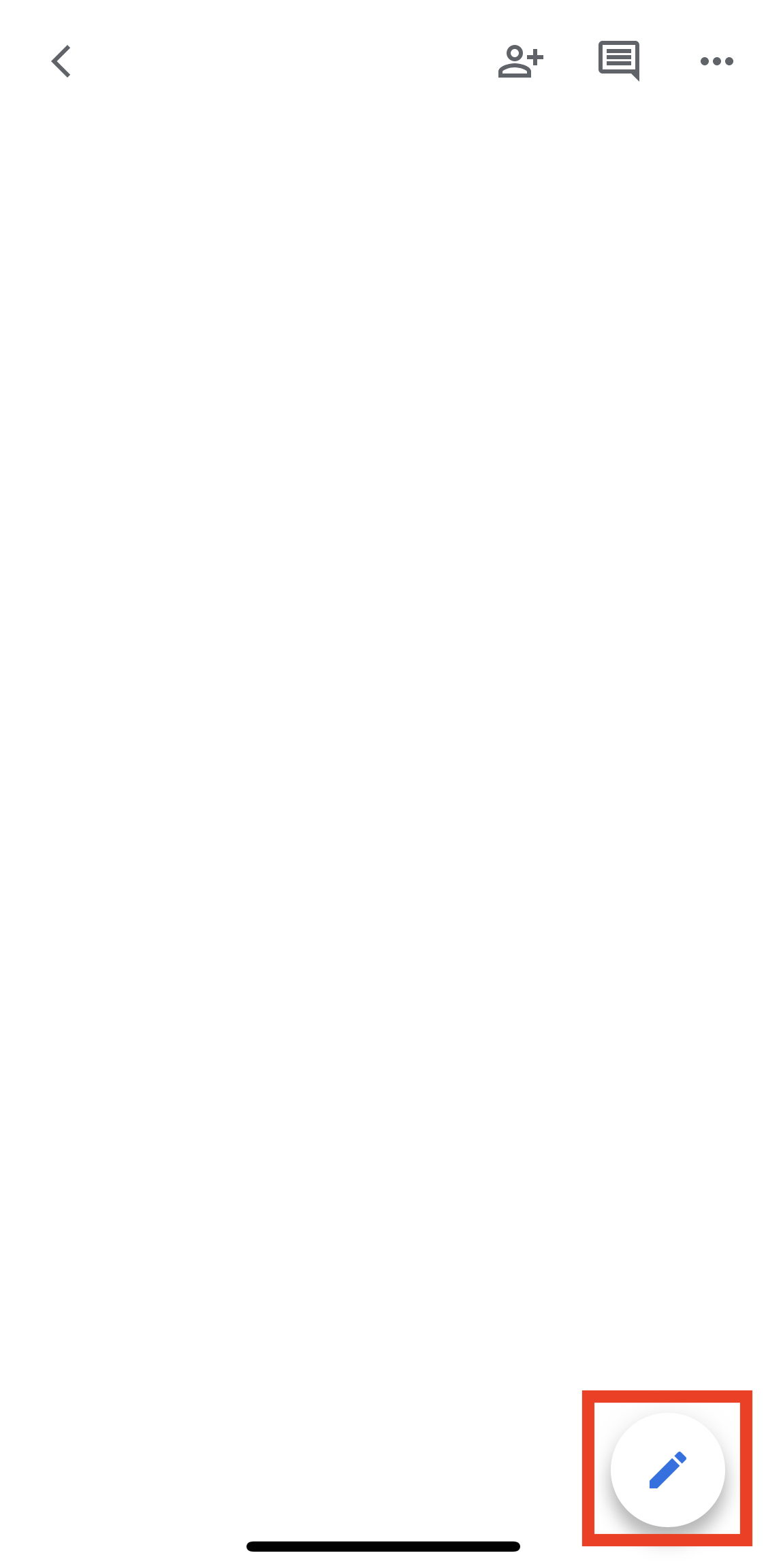
新しいドキュメントが作成されたら、ペンのマークをタップしましょう。

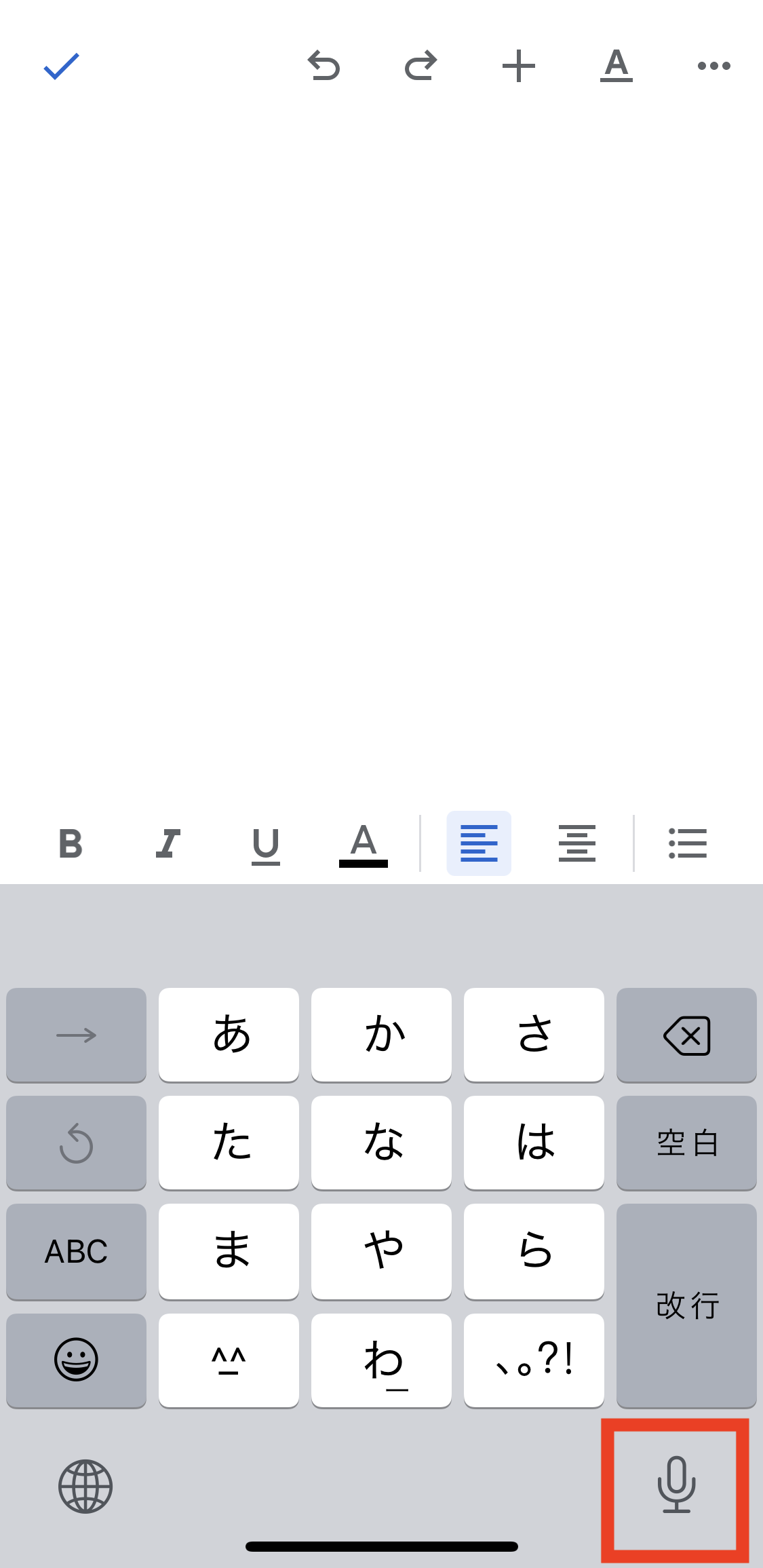
最後に「マイク」のマークをタップし、音声入力モードに切り替えます。

音声入力した内容は自動保存されるので、電波トラブルなどがあっても安心ですよ。

スマホを使えば、外出先でも執筆できますね!
パソコンで音声入力をする
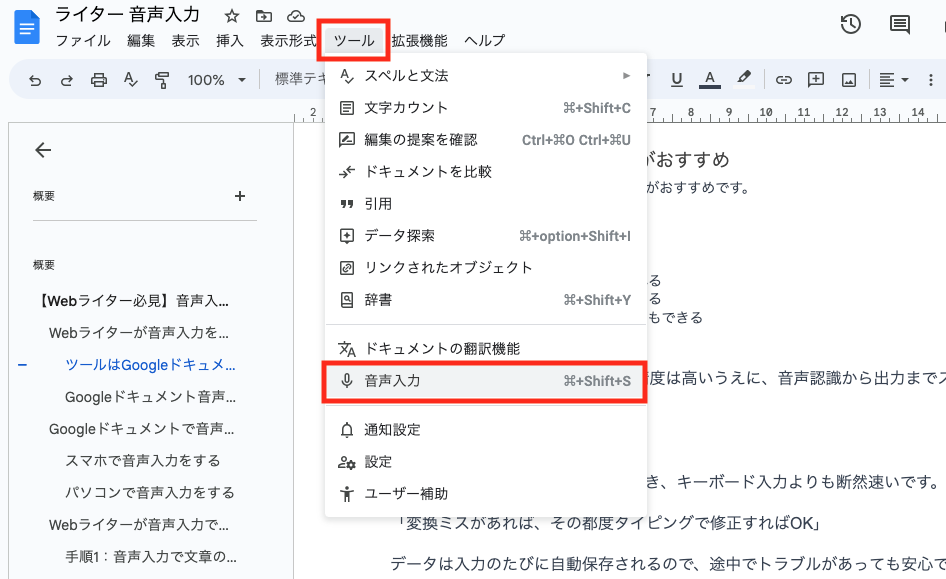
「ツール」→「音声入力」を選択すれば、音声入力モードになります。

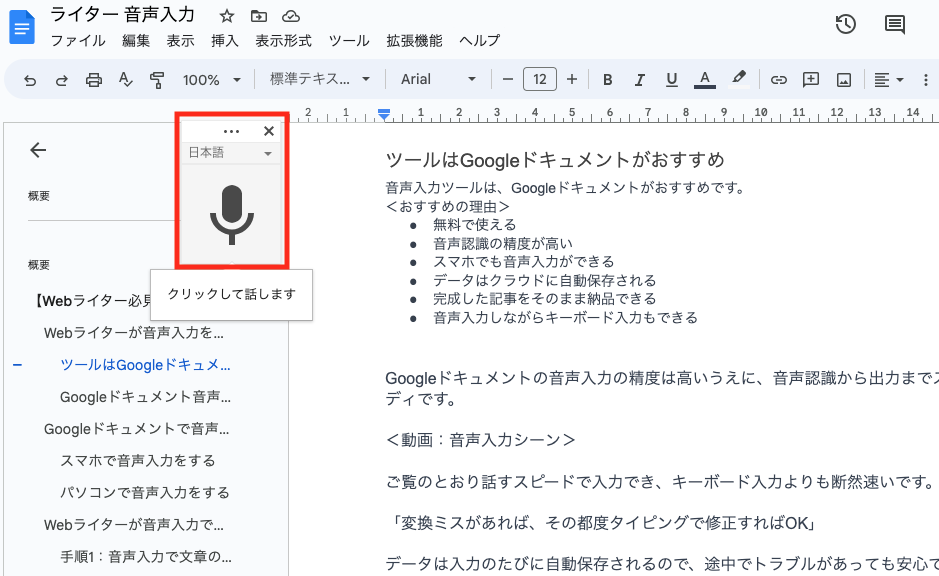
マイクのアイコンをクリックして、音声入力をスタートしましょう。

Point
- 音声入力の調子が悪くなったら、オン・オフをくり返す
そうすれば、調子が良くなります。
オンオフを繰り返すときには、ショートカットキーを覚えると便利ですよ。
- Windows→「Ctrl」+「Shift」+「S」
- Mac→「Command」+「Shift」+「S」
Webライターが音声入力で記事を書くときの手順3つ

ここまで音声入力をする方法について解説してきました。
本章では、音声入力を使って実際に記事を書いていく手順を紹介します。
音声入力で記事を書く手順
- 音声入力で文章の骨組みをつくる
- キーボード入力で加筆修正する
- 半角スペースを一括削除する
拙い文章でもいいから文章を「0→1」の状態にできれば、あとはリライトのような感じになり執筆が楽になります。
手順1:音声入力で文章の骨組みづくり
まずは音声入力で文章の骨組みをつくっていきましょう。

でも文章を考えながら話すのは大変そう...
書きたい内容がまとまっていないと、話すのは難しいですよね。
そこでおすすめの方法はPREP(プレップ)法を使って話すことです。
PREP法とは?
- Point→主張
- Reason→理由
- Example→例え
- Point→主張の念押し
分かりやすく、論理的な文章をつくれるのが特徴。
伝えたいことを型に当てはめるだけでいいので、話しやすくなります。
PREP法はWebライティングの基本形です。ぜひマスターしてくださいね。
-

-
Webライティングの基本型はPREP法!【基本から応用まで解説】
手順2:キーボード入力で加筆修正
文章の骨組みができたら、キーボード入力で加筆修正していきます。
Point
- よく使う言葉を辞書登録しておく
音声入力では辞書登録機能を使えませんが、キーボード入力では積極的に活用していきましょう。
そうすることで執筆時間を短縮できます。
ちなみに読まれやすい文章はこちらの記事で解説しているので、加筆修正の参考にしてみてくださいね。
-

-
【読まれるWebライティング】文章にリズムをつくる13のコツ
手順3:半角スペースを一括削除する
最後に、文章の間に自動入力された半角スペースを一括削除します。
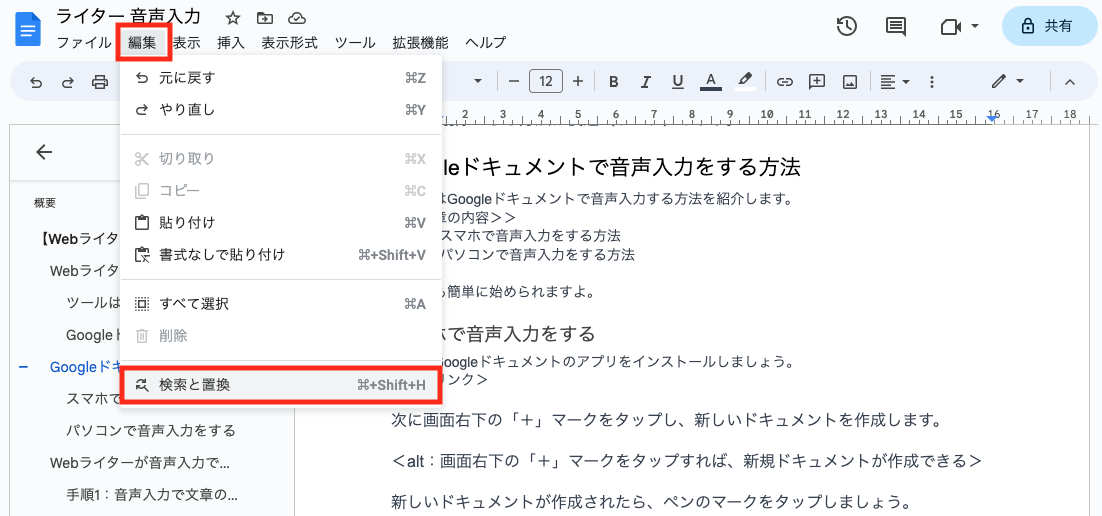
▼手順1:「編集」→「検索と置換」をクリック

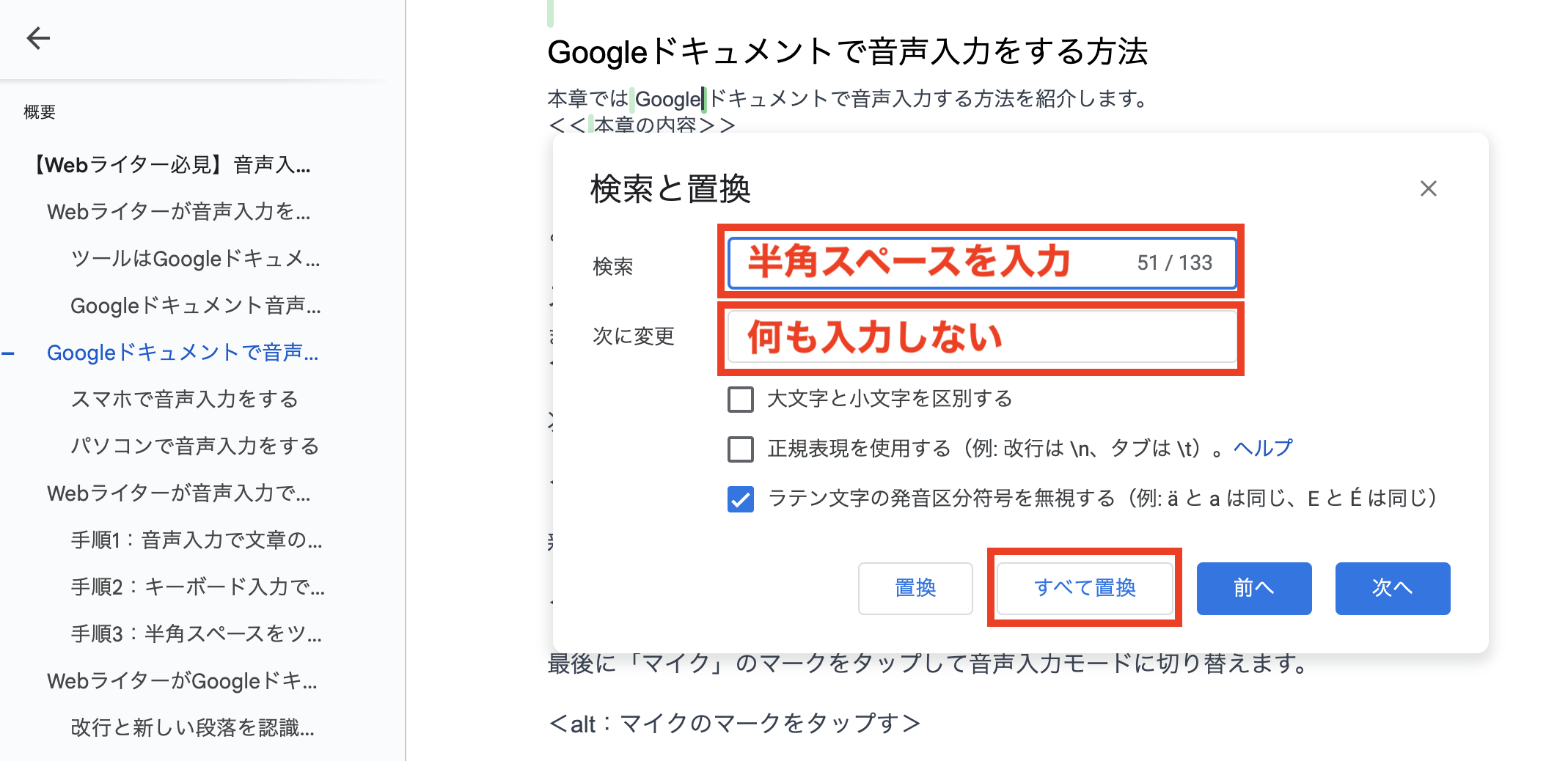
▼手順2:「検索」に半角スペースを入力、「次に変更」は何も入力せず、「すべて置換」をクリック

半角スペースの削除を忘れると、クライアントに迷惑をかけるので気をつけましょう
(文字数稼ぎではないので)作業ミスだと思うのですが、謎の空白スペースが1本の記事に複数箇所あるんです。
— ビュートピア編集部/美容業界ニュースメディアBeautopia (@BeautopiaMedia) June 9, 2023
WordPressに直接入力ならそんなこと起きないと思うので、Wordからのコピペかな?と。
ただ、Wordでもそんな空白入るかなあと。謎です…。
WebライターがGoogleドキュメントで音声入力をするときのコツ


音声入力の方法は分かったけど、最初のうちはタイピングよりも逆に時間がかかりそう...
じゃあ少しでもスムーズに音声入力ができるコツを紹介するね!

本章の内容
- 改行と新しい段落を認識させる方法
- 句読点「。」「、」を音声入力する方法
- 短文を連ねて、分かりやすい文章にする
- 記事構成があると話す内容を整理できる
改行と新しい段落を認識させる方法
改行と新しい段落は、下記の方法で音声入力が可能です。
- 改行→「あたらしいぎょう」
- 新しい段落→「あたらしいだんらく」
句読点「。」「、」を音声入力する方法
句読点「。」「、」は、下記の方法で音声入力が可能です。
- 「。」→まる
- 「、」→とうてん
短文を連ねて、分かりやすい文章にする
短文を連ねることスムーズに執筆できます。
というのも短文でなければ、webライター自身が音声入力中に混乱してしまうからです。
たとえば友だちとの会話中に、途中で自分が何を言っているのか分からなくなった経験のある人は多いことでしょう。
でも短文なら内容を整理しつつ、リズミカルに話せます。

一文=40〜60文字が目安です!
短い文章は読者にとって分かりやすい記事にもなりオススメです。
記事構成があると話す内容を整理できる

そもそも話したい内容が浮かばないときは、どうしたらいい?
事前に記事構成をつくっておくといいよ!

記事構成があると話す内容を整理しやすくなります。
Point
- 見出しを細かく分ける
- 見出しごとに書きたい内容をメモしておく
あとは音声入力で文章の骨組みをつくるで話したように、メモを見ながらPREP法で話せばOK。
記事構成をつくれると、文字単価が高い案件にも挑戦しやすくなるので、ぜひチャレンジしてみてくださいね。
-

-
【初心者Webライター向け】読者ニーズに応える構成案のつくり方
音声入力の練習で書いた記事をポートフォリオにしよう

音声入力に慣れるまでは時間がかかるかもしれません。

練習する時間がモッタイナイな...
そのようなときは、音声入力の練習がてらつくった記事をそのままポートフォリオとして活用してみましょう。
実際にGoogleドキュメントでつくった記事を、ポートフォリオとしてクライアントに提出してるWebライターもいます。
はじめまして。私のその疑問にぶつかったことがあります🙋
— 育田えーえ👾webライター (@curiosity_eie) June 10, 2023
公開可能な実績無し、ブログも未開設なので無し…結局Googleドキュメントでサンプル記事を作ってポートフォリオ代わりにしました💡あとは、一応noteはやってたので、他のライターさんの見よう見まねで自己紹介を書いて添付してました😂
ちなみに記事をつくるときは、「WordPressにコピペすれば、すぐに公開できる記事」を意識するといいですよ。
クライアントから評価されやすくなります。
-

-
【Webライター必読】Googleドキュメントの使い方と記事作成
まとめ:Google音声入力で時給単価が高いWebライターになろう

Google音声入力を使えば、Webライターの執筆スピードはグンと上がります。
音声入力で記事をつくる手順
- 音声入力で文章の骨組みをつくる
- キーボード入力で過失修正をする
- 半角スペースを一括削除する
Googleドキュメントなら完成した記事をそのまま納品できるうえに、ワード形式への変換もでき便利。
さっそく本記事を読み返し、練習がてらサンプル記事をつくってポートフォリオに組み込んでみましょう。
執筆スピードが上がれば時給単価が上がり、効率的に稼げるWebライターになれますよ。
ちなみにWord形式への変換方法はこちらの記事を参考にしてくださいね。
-

-
【Webライター必読】Googleドキュメントの使い方と記事作成

ほいじゃ!