Webライターはパソコンさえあれば気軽に始められる仕事。
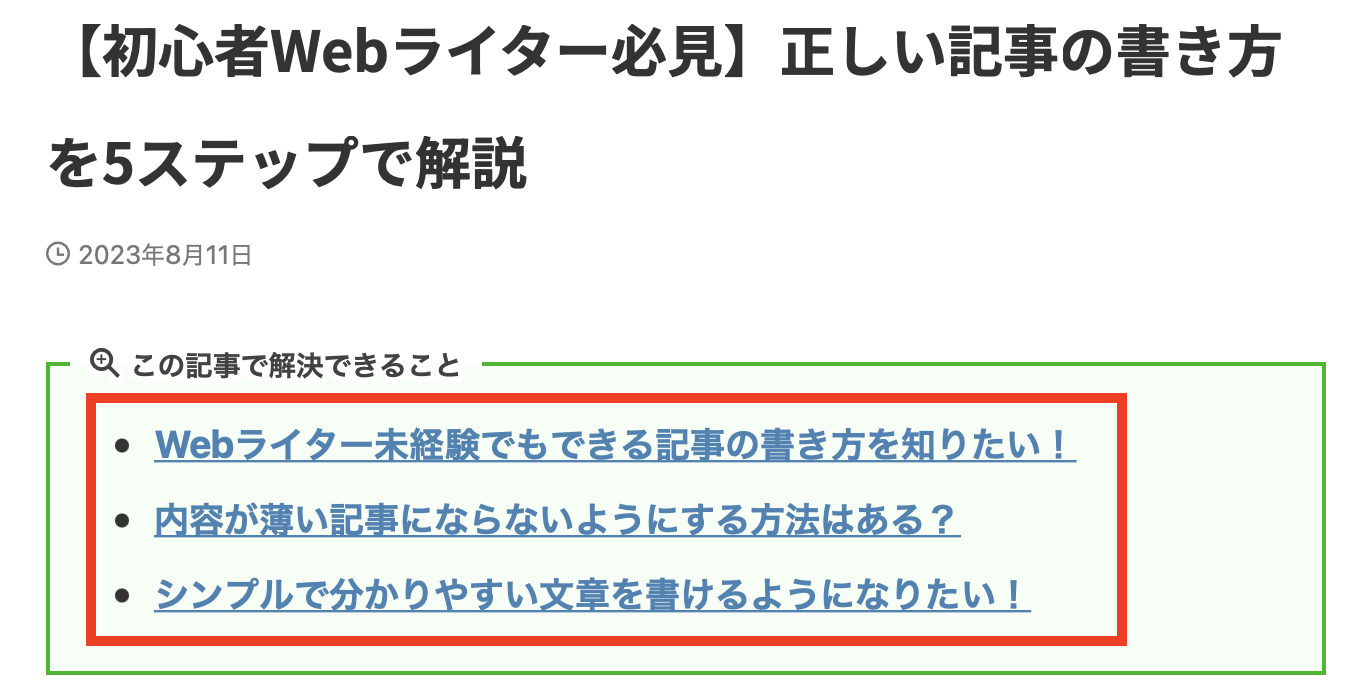
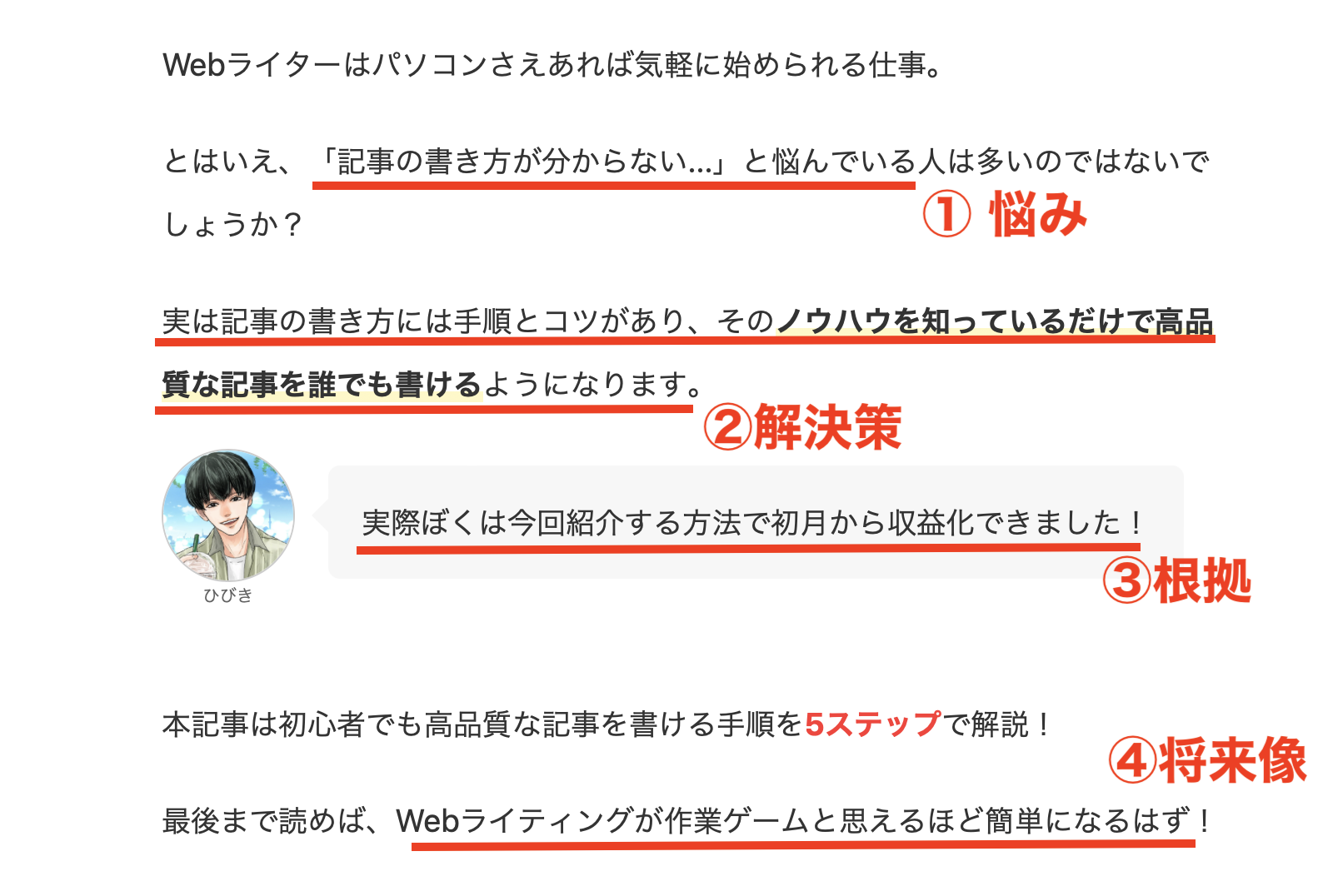
とはいえ、「記事の書き方が分からない」と悩んでいる人は多いのではないでしょうか?
実は記事の書き方には手順とコツがあり、そのノウハウを知っているだけで高品質な記事を誰でも書けるようになります。

実際ぼくは今回紹介する方法で初月から収益化できました!
本記事は初心者でも高品質な記事を書ける手順を5ステップで解説!
最後まで読めば、Webライティングが作業ゲームと思えるほど簡単になるはず!
初心者Webライター必見!正しい記事の書き方5ステップ


記事の書き方の正しい手順とコツってある?
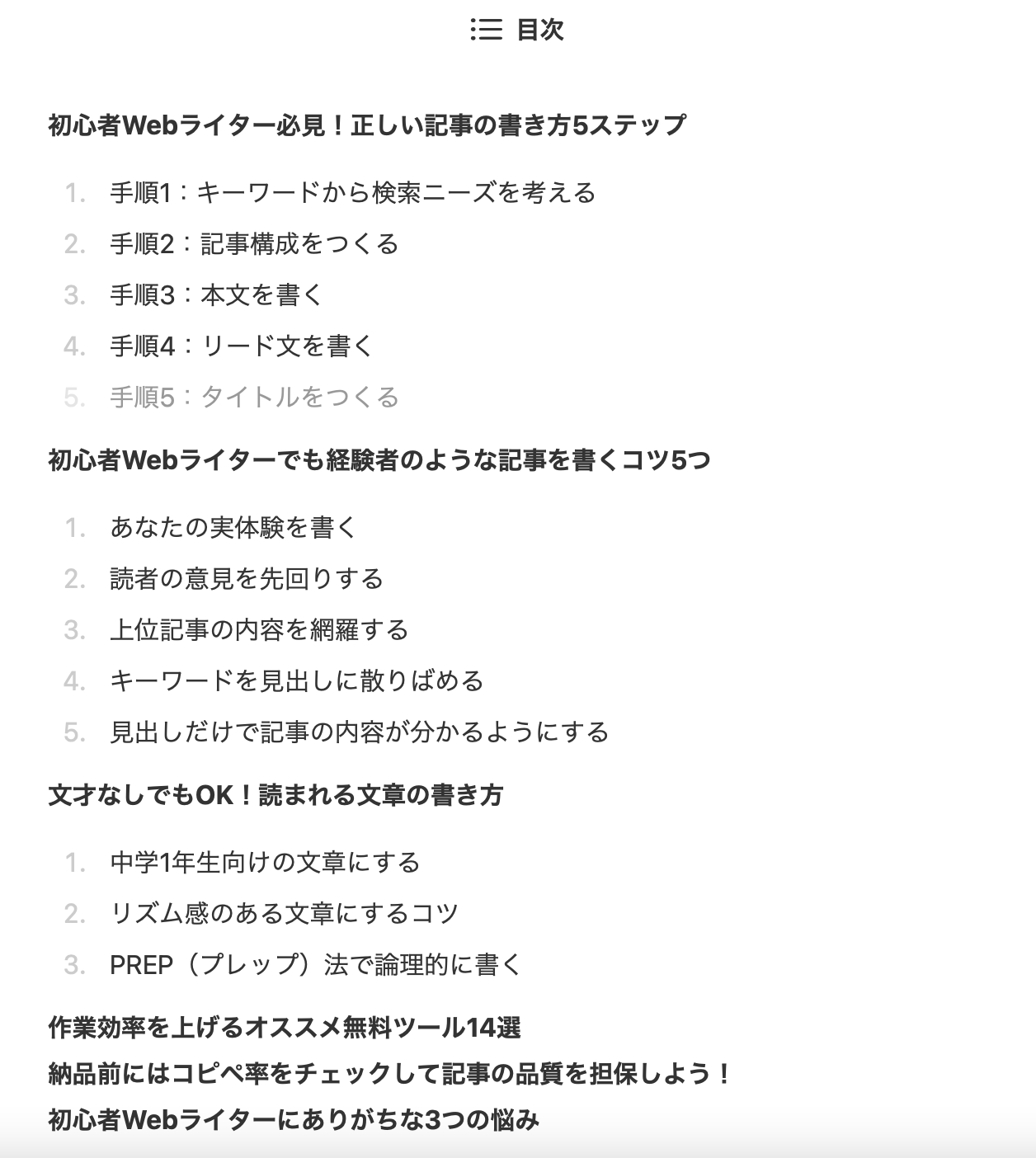
記事の書き方5ステップ
- キーワードから検索ニーズを考える
- 記事構成をつくる
- 本文を書く
- リード文を書く
- タイトルをつくる
ポイントはリード文とタイトルは最後に書くことです。
なぜなら記事を100%理解できていないと、読者に刺さるものが考えられないから。
上記ステップごとに知っておきたいコツを交えつつ、解説していきます!
手順1:キーワードから検索ニーズを考える
Summary
- 目的→記事の目的を決める
- コツ→想定読者を考える
まずはクライアントから提示されたキーワードをもとに、読者の検索ニーズを考えます。

なぜなら「検索ニーズを満たす内容=記事に書くべきこと」になるので。
たとえば本記事のキーワードは、「webライター 記事の書き方」です。そこで下記の検索ニーズを考えました。


読者のレベル感も考えるようにしましょう!
想定読者のレベルによって、使える言葉や書くべき内容が変わってきます。
手順2:記事構成をつくる
Summary
- 目的→記事の見出しづくり
- コツ→初めの見出しで検索ニーズに答える
初めの見出しで検索ニーズに答えましょう。
というのもWeb記事はタダで読めるので、読者は調べたい内容が見つからなければスグに離脱するから。
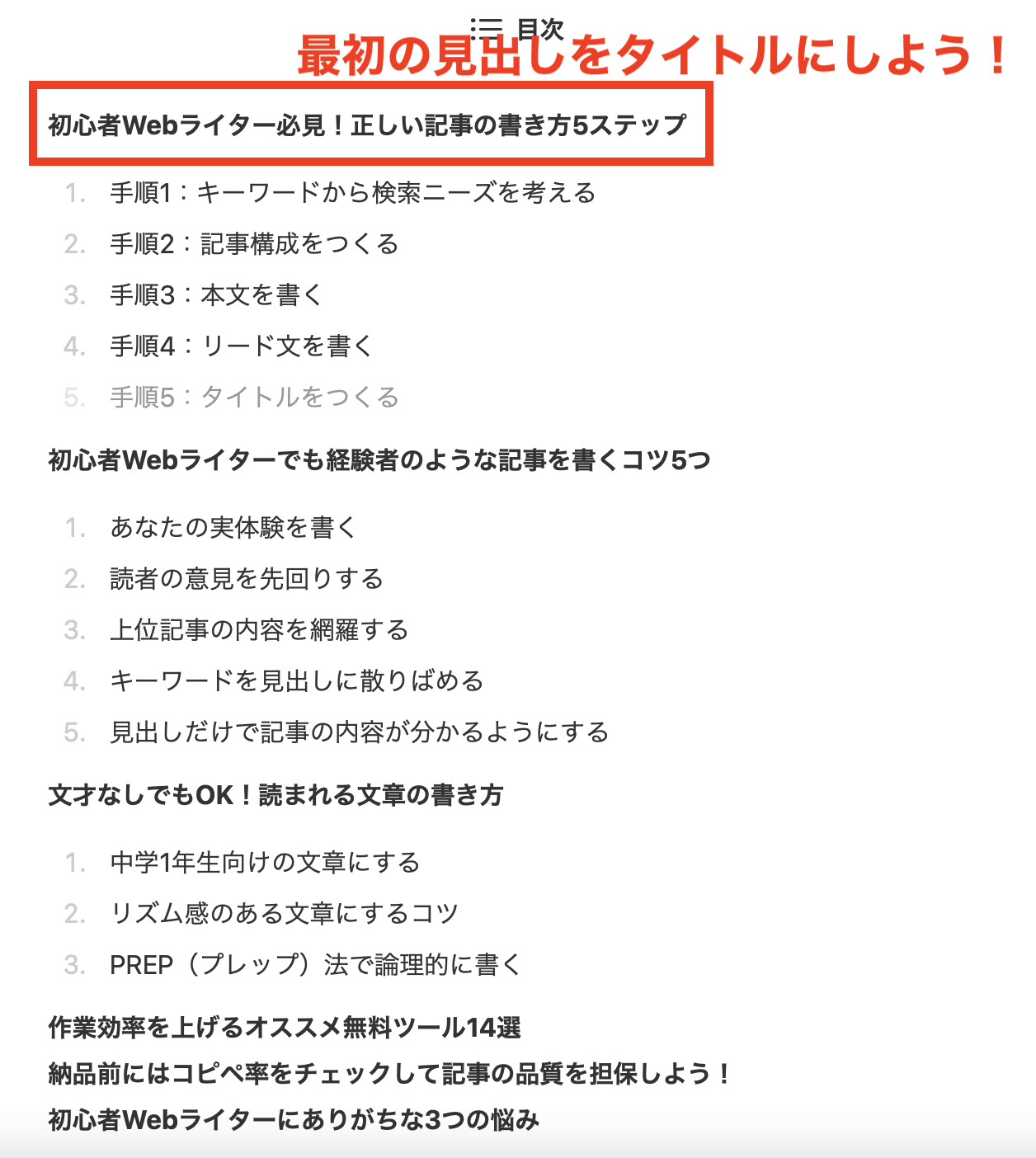
たとえば本記事の構成は下記のとおり。

あとは最初の見出しの理由や具体例を説明する見出しをつくればOK。
記事の8割は構成で決まると言われるほど大切なステップです。
読者が知りたいことを過不足なく伝えられるように意識しましょう!
-

-
【初心者Webライター向け】読者ニーズに応える構成案のつくり方
手順3:本文を書く
Summary
- 目的→情報を伝えること
- コツ→パッと見で分かりやすく
Web記事はスマホで見られることが多いので、小さな画面でもパッと見で内容を理解しやすくなるように書きましょう。
- 図表
- 改行
- 箇条書き
- ひらがなを多めに使う など

どうしてひらがなを多めに使うの?
なぜなら漢字が多いと、「むずかしい内容だな...」と読者が嫌がるから。
バランスは「漢字:ひらがな:カタカタ=2:7:1」が目安です。

紙に文章を書くときに、あなたが漢字で書けないものはひらがなでOKかと!
そうは言ってもライティング未経験だと、どうすれば分かりやすい文章が書けるか分からないと思います。
そのような人は後述している文才なしでもOK!読まれる文章の書き方を参考にしてくださいね!
手順4:リード文を書く
Summary
- 目的→読者を本文に誘導すること
- コツ→どんな未来が待ってるか提示する
そもそもリード文とは、本文や目次の前に書かれている導入文のこと。
読者のメリットを伝えることで、記事を最後まで読んでもらいやすくなります。

文才がないとむずかしそうだな...
いえいえ!実はリード文には型があるので、それさえ覚えれば簡単です!
リード文の型
- 読者の悩み
- 悩みの解決策
- 解決できる理由
- 読み終わったあとの読者の将来像


ポイントは読者の将来像を示すことです!
読者が記事を読む理由は、悩みを解決して何かしらの夢や目標を叶えるためです。
その姿を示せば読者に刺さり、記事を積極的に読んでくれますよ!
-

-
【Webライター必読】リード文書き方のコツはPREP法を使うこと
手順5:タイトルをつくる
Summary
- 目的→クリックされやすい記事にすること
- コツ→最初の見出しをタイトルにする
タイトルを手っ取り早くつくる方法は、「最初の見出しをタイトルにする」です。

なぜなら構成をつくるときに、初めの見出しを読者の検索ニーズに応える内容にしているから。
「悩みを解決できそうだな!」と読者に思ってもらえるほど、記事をクリックされやすくなります。

記事の内容に一貫性も生まれますね!
とはいえ見栄えが悪ければクリックされないので、工夫が必要です。
- 数字を入れる
- パワーワードを入れる
- キーワードを左側に入れる
- 文字数を28〜32文字にする など
詳しい方法や理由は下記の記事で紹介しているので、合わせてチェックしてくださいね!
-

-
【Webライター必見】読者の心を掴むタイトルのつけ方8つと注意点
初心者Webライターでも経験者のような記事を書くコツ5つ


内容が薄い記事にならないようにする方法はある?
記事の深みを出す方法5つ
- あなたの実体験を書く
- 読者の意見を先回りする
- 上位記事の内容を網羅する
- キーワードを見出しに散りばめる
- 見出しだけで記事の内容が分かるようにする
「具体性と網羅性」を意識するだけで、初心者が書いたとは思えない記事ができます。

いや、網羅性ってむずかしそうですけど?
無料ツールがあるから安心して!

それではいってみましょう!
あなたの実体験を書く
良いことを書こうとすると、どうしても一般論になりがちです。
そこであなたの実体験を記事に書き加えていきましょう。
実体験があるメリット
- 記事の内容に信ぴょう性が出る
- 読者が記事の内容を自分ごとに置き換えて読んでくれる
下記の言葉を入れると、違和感なく「一般論→具体的な内容」を書きやすくなります。
- 実際に〜
- その証拠に〜
- 具体的には〜
- ぼくの経験では〜 など

なるほど!でも実体験がないときはどうすればいい?
書ける体験がないときは、X(旧Twitter)で他人の体験を探して紹介すればOK。
「他人の体験+あなたの解説」をセットにすれば、より良いかと!
読者の意見を先回りする
あなたが伝えたいことだけを書いても、読者は「え...じゃあこのときは?」と引っかかりが出ることがあります。
引っかかりをなくせば、記事の深みがグンと上がるでしょう。
読者の引っかかりをなくす方法
- 専用の見出しを用意する
- 各見出しの中で説明する
たとえば専用の見出しは、「よくある質問」で書き出している記事が多いですね。

各見出しの中で説明する方法もあります。
- 一方で例外もあるので注意してください
- とはいえ、〜と考えてる人も多いのではないでしょうか?
このように読者の声に耳を傾けることで、記事の信頼性と価値が高まりますよ。
上位記事の内容を網羅する
記事に網羅性があれば、読者の検索ニーズを取りこぼすことがありません。
そこで検索上位10記事を分析しましょう!
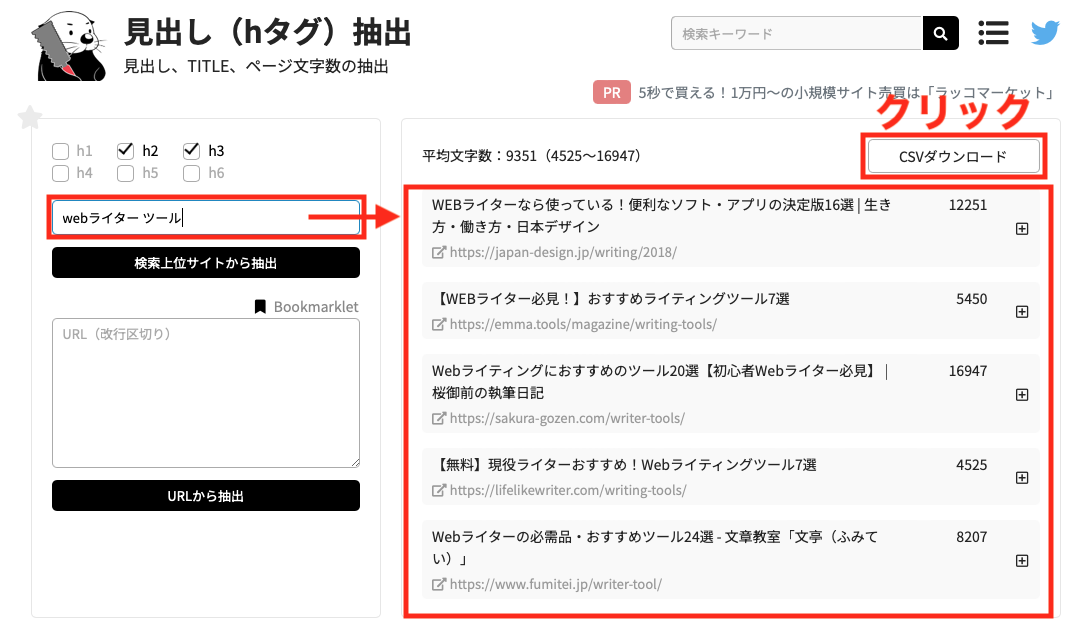
ツールはラッコツールズを使います。
使い方はキーワードを打ち込むだけ。

補足:hとは見出しタグのことです。
- h1:タイトル
- h2:大見出し
- h3:中見出し
- h4:小見出し
記事の中身をすべて読むのが理想ですが、時間がなければ「見出しの整理→必要なところだけを読む」でもOK。
ちなみに競合のリード文を読むと、検索ニーズの分析にもなりますよ!
キーワードを見出しに散りばめる
読者からすれば「内容が薄い≒自分が知りたい情報がない」です。
なので読者から興味を持ってもらうために、キーワードを見出しや本文に散りばめます。
Point
- 不自然な日本語にならないようにする
キーワードから自然な日本語をつくることは、Webライターの腕の見せどころ。
クライアントからも「できるWebライターだな」と信頼されやすくなるので、ぜひチャレンジしてみてください!
見出しだけで記事の内容が分かるようにする
Point
- 1見出し=1テーマにする
- 見出しテーマを分かりやすくする
どこに何が書かれているか一目で分かる見出しをつくりましょう。
なぜならWeb記事はタダで読めるので、分かりづらければ読者はすぐに離脱し、他の記事に移ってしまうから。
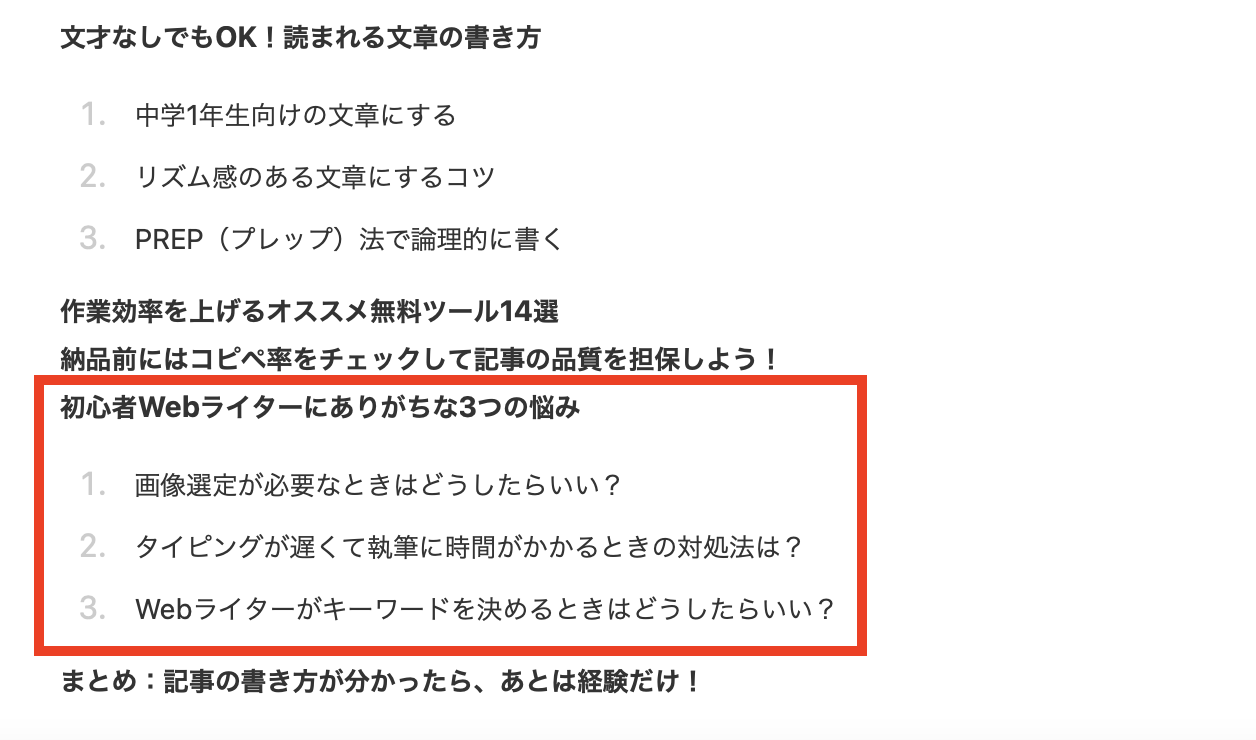
たとえば本記事の見出しは、下記のとおり。

小説のようなカッコイイ見出しをつくるのはNGです!
内容が分かりづらくなり、読者が離れていきます。
文才なしでもOK!読まれる文章の書き方


記事の書き方の手順は分かっても、肝心の文章がうまく書けないよ...
Web記事には小説家のような独特な文章センスはいりません。
むしろムダな表現を省いたシンプルな文章の方がウケます。
本章の内容
- 中学1年生向けの文章にする
- リズム感のある文章にするコツ
- PREP(プレップ)法で論理的に書く
そのためには上記ルールを守るだけでOK!
読者はスキマ時間にググってることが多いので、文章の意味を考える負担を減らしてあげることが大切です。
中学1年生向けの文章にする
文章レベルは中学1年生に合わせましょう。
なぜなら読者と中学1年生の間には、「読み書き能力はあるけれど、専門知識がない」という共通点があるから。
中学1年生向けの文章にするコツ
- 1文を短くする
- 話し言葉を使う
- 言い切り表現にする
文章を書こうとすると畏まった言葉を使いがちですが、慣れない言葉はすんなり頭に入ってきません。
| 書き言葉 | 話し言葉 |
| なぜ | どうして |
| やはり | やっぱり |
| さらに | もっと |
砕けた表現を使えば、小難しい内容でも読んでもらいやすくなります。
また曖昧な表現は避けるべきです。
- 〜かもしれません
- 〜の可能性があります など
勇気がいると思いますが、思い切って「〜です」と言い切りましょう。
例外があるなら、あとで但し書きをすればOK。
リズム感のある文章にするコツ
リズム感のある文章は、読むストレスが少ないうえに、記憶に残りやすいです。

リズム感って主観的だから分かりづらいな...
今日から簡単にできることは、「の」を連続で2回使わないことです。
なぜなら助詞「の」が続くと、まるで石に躓いたような文章になるから
例文と改善文
- NG:教室の机の上にある花瓶
- OK:教室の机にある花瓶
一方で「の」が1回だけなら、文章にリズムをつくる特徴があります。
- 魔女の宅急便
- となりのトトロ
- 千と千尋の神隠し など
下記の記事では文章にリズムをつくるコツを理由付きで13コ解説しているので、合わせてチェックしてみてください!
-

-
【読まれるWebライティング】文章にリズムをつくる13のコツ
PREP(プレップ)法で論理的に書く
PREP法を使えば、誰でも簡単に論理的な文章を書けます。
しかも方法は型をなぞるだけ。
PREP法とは?
- Point:主張
- Reason:理由
- Example:事例
- Point:主張の念押し
実際の文章だとこんな感じ。
運動は健康に良いことです。なぜなら年齢を重ねるほど筋力と体力が衰えてしまうから。たとえば有酸素運動をしている人は、病気にかかりづらいという研究結果があります。運動習慣がない人はまずはウォーキングから始めてみましょう!
一方でPREP法には3つデメリットがあるので注意が必要です。
- 長文に不向き
- 機械的な印象を与える
- 使えないシチュエーションがある
その対策法を知りたい方はこちらの記事をご覧ください。
-

-
Webライティングの基本型はPREP法!【基本から応用まで解説】
作業効率を上げるオススメ無料ツール14選


1記事書くのに3日もかかった...ぼくには向いてないのかな。
上記は初心者Webライターあるあるですね。
解決策
- 作業スピードを上げる
- 文字単価が高い案件を受注する
高単価案件の受注には実績がいるので、まずは作業スピードに専念するのが得策。
そこでオススメなのがライティング作業のサポートツールを使うことです。
たとえばライティングAIツール「ChatGPT」を使えば、情報収集が秒でできます。

手順
- ChatGPTで情報取集
- その情報をもとに執筆
- 公式サイトと照らし合わせ、情報の誤りを修正
他にも作業工程ごとにツールを使うことで、記事の質は保ったまま、執筆時間を短縮できるかと!
-

-
【無料ツール14選】Webライターの作業工程ごとに厳選紹介!
納品前にはコピペ率をチェックして記事の品質を担保しよう!

Point
- コピペしていなくても、Web記事と似ることがある
- コピペ一致率の目安は30%以下
納品前には記事のコピペ率をチェックし、その結果もクライアントに送りましょう。
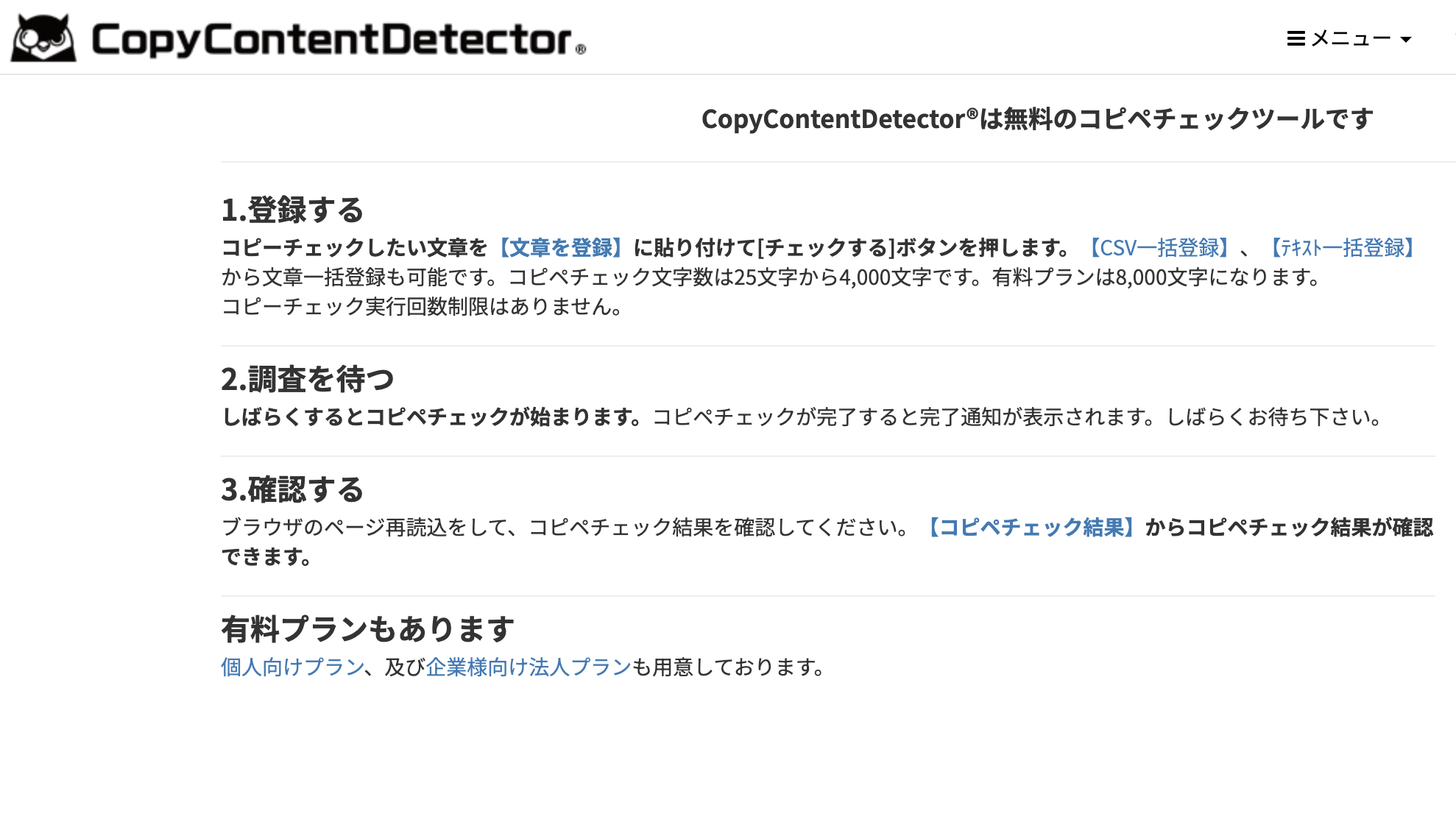
ツールはCopyContentDetectorを使います。


実際にコピペしてなくても、チェックいるの?
してた方がいいよ!

実際にコピペをしたかどうかではなく、あなたの書いた文章が過去の記事に似通ってないかを確認するのが目的なので。
もし一致率が30%を超えているなら、表現や単語の書き直しを行いましょう!
ツールの使い方と対策は、下記の記事で詳しく解説しています。
-

-
Webライターなら知っておきたいコピペ知識と無料チェックツール
初心者Webライターにありがちな悩み3つ

画像選定が必要なときはどうしたらいい?
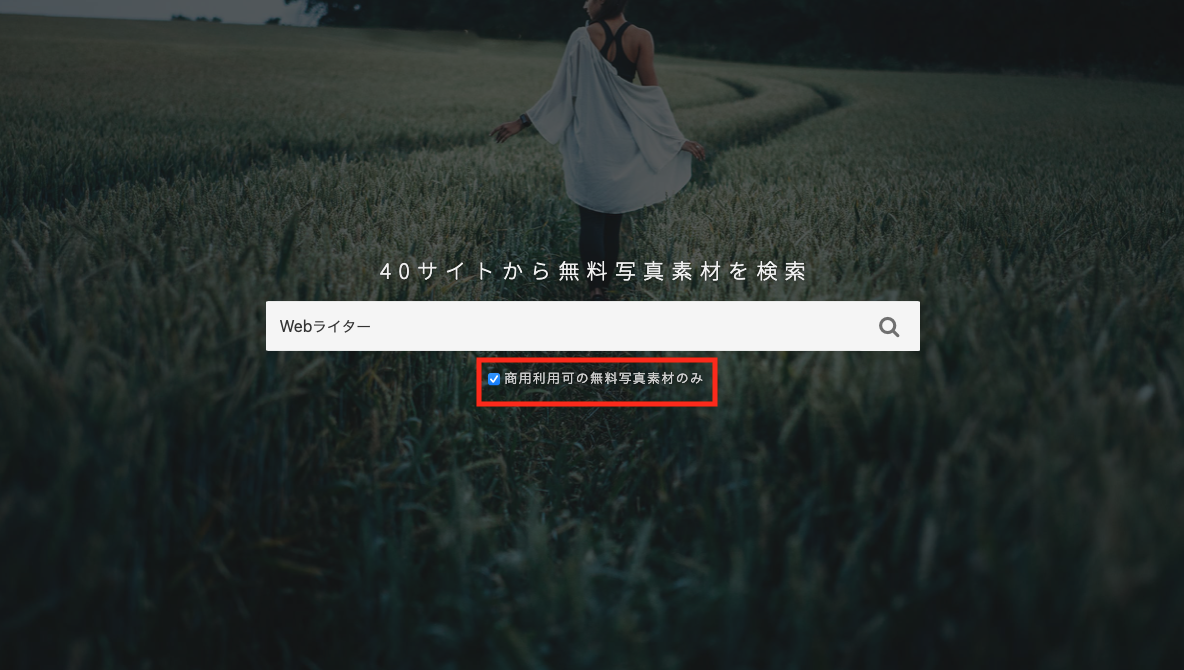
画像選定はO-DAN(オーダン)でできます。

O-DANの特徴
- フリー素材を検索できる
- 商用利用できる素材を指定できる
検索するときに「商用利用可の無料写真素材のみ」にチェックをすれば、どの案件にも対応できます。
タイピングが遅くて執筆に時間がかかるときの対処法は?
音声入力を使えば、執筆スピードが格段に上がります。
とくにGoogleドキュメントの音声入力は精度が高いのでオススメ。
スマホを使うと外出先でも気軽に執筆ができ、スキマ時間の有効活用にもなります。
細かな修正だけをパソコンですればOK。
-

-
【Webライター必見】Google音声入力で記事を書く手順3つ
Webライターがキーワードを決めるときはどうしたらいい?
クライアントからテーマだけ提示され、キーワードをWebライター側で決めないといけないこともあるでしょう。
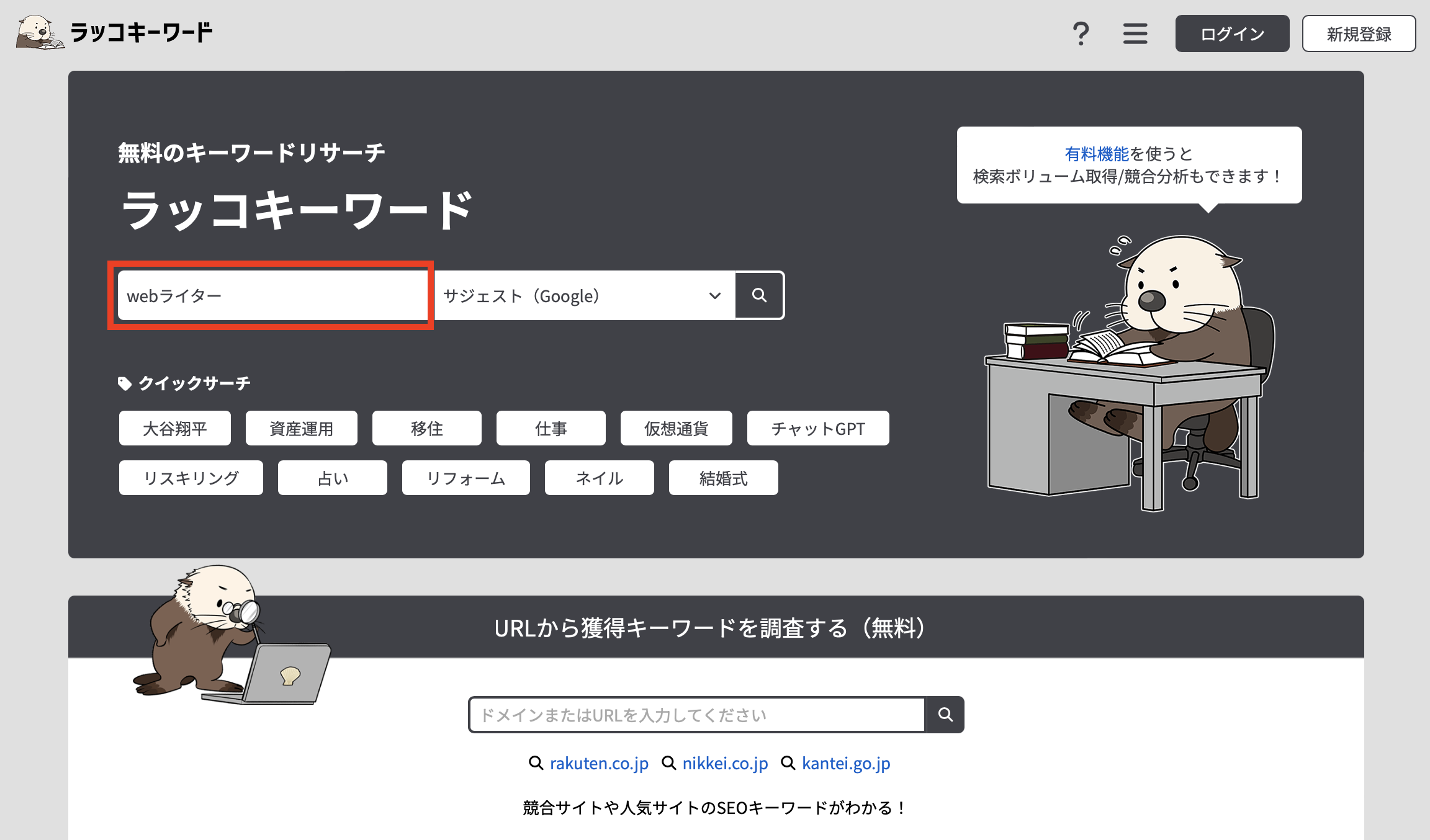
そのような時はラッコキーワードを使えばOK!
▼テーマを入れる

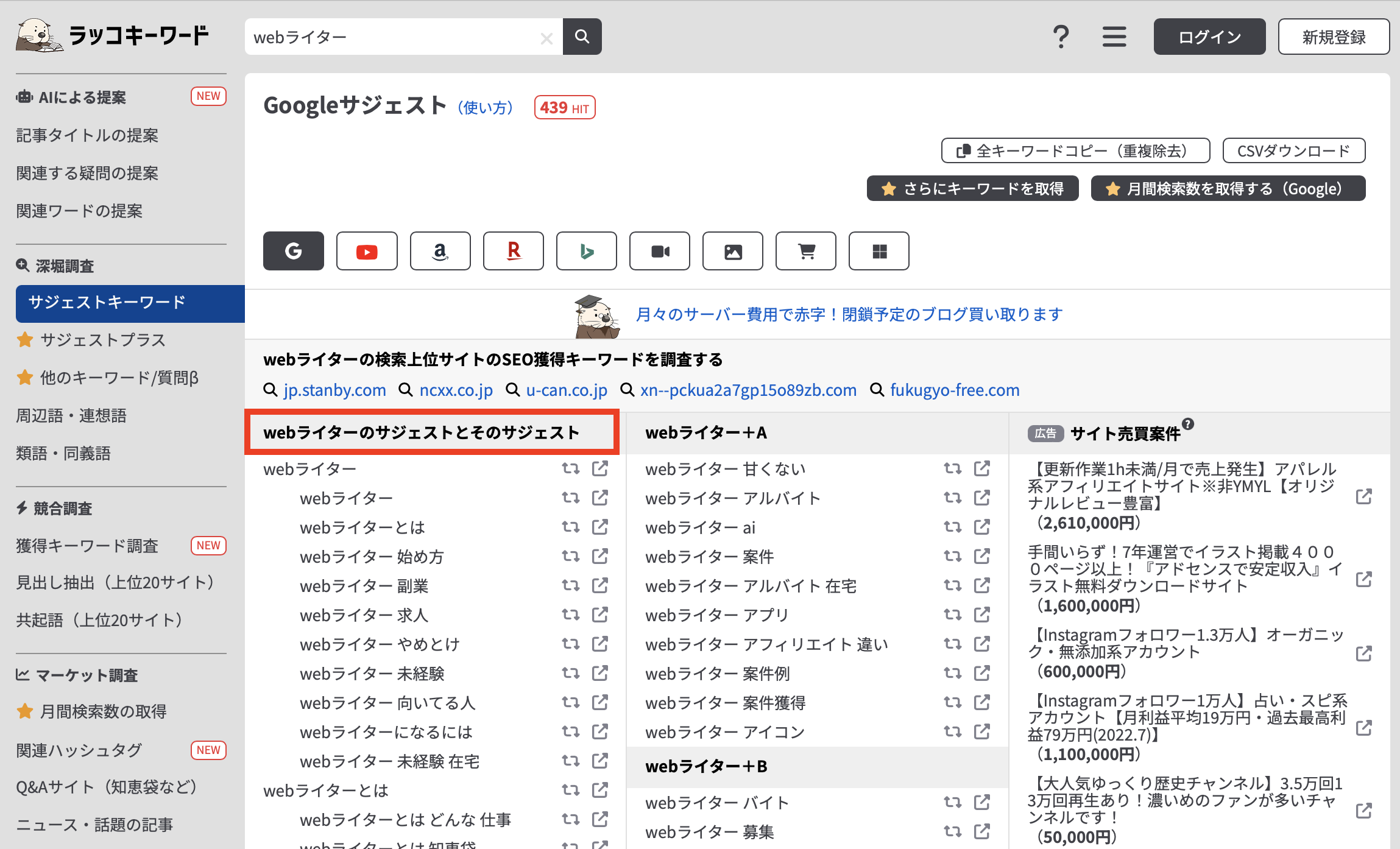
▼赤枠の項目からキーワードを選ぶ

あとは記事の書き方の手順どおりに作業していくだけ。
まとめ:記事の書き方が分かったら、あとは経験だけ!

本記事では初心者Webライター向けに、記事の書き方を解説してきました。
記事の書き方5ステップ
- キーワードから検索ニーズを考える
- 記事構成をつくる
- 本文を書く
- リード文を書く
- タイトルをつくる
方法さえ分かれば同じ品質の記事を何度でも書けるので、ぶっちゃけあとは作業ゲーム。
実際の案件で経験を積むもよし。
-

-
Webライター未経験からの案件獲得術【案件の見極め方も紹介】
Googleドキュメントでサンプル記事をつくるのもよし。
-

-
【Webライター必読】Googleドキュメントの使い方と記事作成
サンプル記事はポートフォリオの代わりとしてクライアントに提出できるので、1度つくっておけば応募のたびに使えて便利ですよ!

ほいじゃ٩( ᐛ )و